Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Description
The Home app provides the ability to create links to multiple urls/apps based on a user's privileges. Typical implementations use this as the landing page to users after login.
Configuration files should be under bahmni_config/openmrs/apps/home of your web server. This app configuration needs an app.json and an extension.json file.
App Configuration
app.json
The app.json should look like this (mostly without any change).
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"id": "bahmni.homepage",
"extensionPoints": [
{
"id": "org.bahmni.home.dashboard",
"description": "Bahmni Home Page"
}
]
} |
extension.json
The home page will contain multiple icons that will take you to urls configured for that icon in the extension.json. An extension configured in extension.json can have multiple instances of the "org.bahmni.home.dashboard" extension, with the url pointing to the url we require. The icon can be modified using the "icon" parameter. Any icon that is part of FontAwesome can be used in the home page. There are also some custom icons that are part of the Bahmni distribution that can be used. To configure icons, see here. Sample extension.json below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"registration": {
"id": "bahmni.registration", //Mandatory. Must be unique within the file
"extensionPointId": "org.bahmni.home.dashboard", //Mandatory
"type": "link", //Mandatory
"label": "Some nice label", // Label for the app. Will be overridden if translationKey is present
"translationKey":"MODULE_LABEL_REGISTRATION_KEY", // Optional. Required if you need internationalization.
"url": "../registration/", //Determines the app/url that the icon should point to
"icon": "fa-user-md", // Optional
"order": 1, // Used to determine order of apps on the page
"requiredPrivilege": "app:registration" // Configure your own privilege that a user requires to view this app
}
} |
Configuring Icons
Icon for each app on home dashboard screen can be configured using the following two options:
- Bahmni Custom Icon Fonts
- Font Awesome Icon Fonts
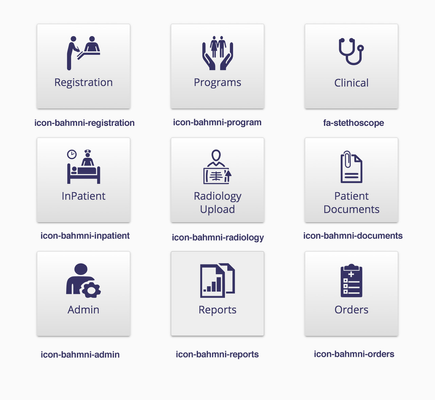
Custom Icon Fonts
App Name | Icon Name |
|---|---|
Registration | icon-bahmni-registration |
InPatient | icon-bahmni-inpatient |
Programs | icon-bahmni-program |
Orders | icon-bahmni-orders |
Reports | icon-bahmni-reports |
Radiology | icon-bahmni-radiology |
Patient Documents | icon-bahmni-documents |
Admin | icon-bahmni-admin |
Font Awesome Icon Fonts
Font Awesome is a commonly used list of icons by many applications world wide. See the full list of icons, and their names here:
- http://fortawesome.github.io/Font-Awesome/cheatsheet/
- Exact version: https://www.dtp-transit.jp/books/photoshop4web/dl/Font-Awesome-Cheetsheet-4.3.0.pdf
For example, for Clinical app, one can choose the fa-stethoscope icon.

| Tip | ||
|---|---|---|
| ||
|