Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
About the feature :
This feature when configured alerts the users if they've lost internet connectivity or if the server is down.
This is important because if the user tries to save when the network is down the save would fail and the user might lose data.
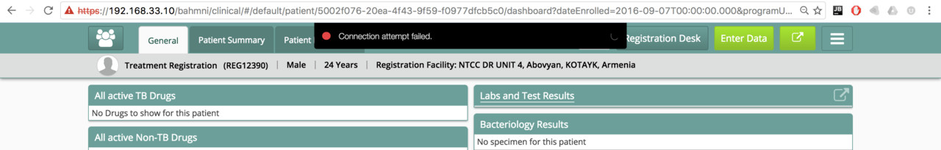
When the system loses the connectivity with the Bahmni Server the following message would be shown.
The client side system would keep polling for the server and will keep displaying the offline status till the connection is not re-established.

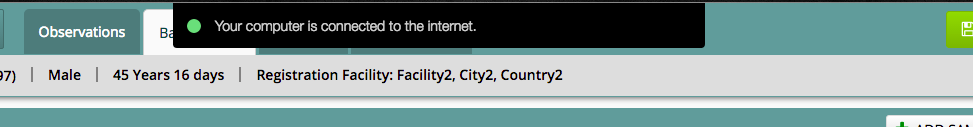
When the connection comes back, the following alert will be displayed.

| Note | ||
|---|---|---|
| ||
This alert would disappear in 1 second. |
Configuration for Network status alert
| Note |
|---|
Network status alert is switched on by default. |
To switch off the network status alert, add the below configuration in clinical/app.json
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"config": {
"networkConnectivity" : {
"showNetworkStatusMessage": false
}
}
} |
To switch on the network status alert for different locales and a status check interval, add the below configuration in clinical/app.json.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"config": {
"networkConnectivity" : {
"networkStatusCheckInterval": 5000,
"locales" : [
{ "locale" : "fr", "css" : "offline-language-french"},
{ "locale" : "es", "css" : "offline-language-spanish"},
{ "locale" : "pt", "css" : "offline-language-portuguese-brazil"}
]
}
}
} |
| Key | Default Value | Description |
| "showNetworkStatusMessage" | true | Enabled by default, can be disabled. If configured false will disable the status alert of network connectivity. |
| "networkStatusCheckInterval" | 5000 ms | The frequency in milliseconds to poll the server to check the status. |
"locales" | "offline-language-english" | Key/Value pair of locales into which status message would be translated based on logged in locale.Key is the locale language and Value is css file that has translated messages of the locale language.Currently we support locales available at https://github.com/HubSpot/offline/tree/master/themes.To view translated messages for a locale from the set of locales in login page, check if its supported in above url and give corresponding css from that url as value and key as locale language. |
| Tip | ||||
|---|---|---|---|---|
| ||||
|