Steps to generate Barcode in the Print
Download JsBarcode.all.min.js and include in the html script tag
<script src="{{path}}/JsBarcode.all.min.js"></script> |
path = the path of the downloaded file (JSBarcode.all.min.js). One can choose different files from https://github.com/lindell/JsBarcode depending on the configurations |
Create an image tag with parameter jsbarcode-value which holds the value that can be used to generate the barcode.
<img id="barcode"
jsbarcode-value="{{patient.primaryIdentifier.identifier}}"
</img> |
In above code snippet, patient.primaryIdentifier.identifier will hold the identifier of the patient. This identifier which is alphanumeric (most cases) is used to generate the barcode. |
One can choose to give different configurations for the size of the barcode and the position etc. Please refer https://github.com/lindell/JsBarcode/wiki/Options |
Initialize the barcode generation by adding below mentioned script tag
<script>
(function() {
JsBarcode("#barcode").init();
})();
</script> |
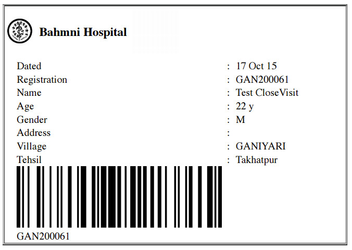
Sample html page with the above mentioned configurations |

This is not for Printing on Registration ID card. This works for normal printer. |