Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Introduction
What is a form?
- A data entry template, this is definable & configurable by users, for capturing clinical observation, questionaires etc
- A template thats collection of different types of data elements with configurable behavior and validations (either field level or form level)
- each data element is tied to a "concept"
- Data elements can be grouped as well - "concept" that is a "set". example: BP (Systolic & Diastolic)
- Form data can be edited and updated within an "encounter session"
- Forms can be of different types
Fixed Intake Form - can be filled only once (e.g. Diabetes)
Iterative Intake form - edit & refill an intake form (e.g Multiple instances of TB)
Followup/Progress form
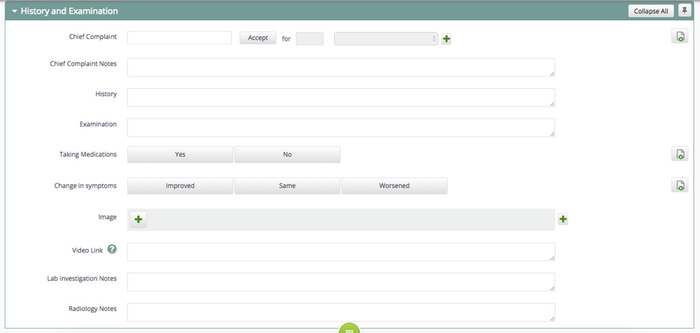
Forms are currently displayed in Bahmni under clinical→patient consultation→ history & observations tab
Screenshot

Form should consist of not just simple observations, but also of other clinical aspects like diagnoses, chief complaints, symptoms, orders (lab or radiology) etc
How is a form defined in Bahmni currently (v 0.88)?
- Forms are defined as par convention (a Concept-Set in OpenMRS) and driven by application configuration. This is also commonly referred as "conceptSetUI" and the technology referred as "Forms 1.0).
- Clicking on Create a New Observation Form will display the various steps to be followed to create a form currently.
- Currently the implementers create "concepts" in OpenMRS for observations to be captured. These concepts are grouped under a "concept set" which is added to "concept set of sets"(fully specified name of the concept set must be "All Observation Templates") to be displayed as a form.Later they provide JSON configuration for these forms to define how different concept sets behave in UI. Also currently users can write custom javascript functions to provide validations for certain fields on these observation forms.
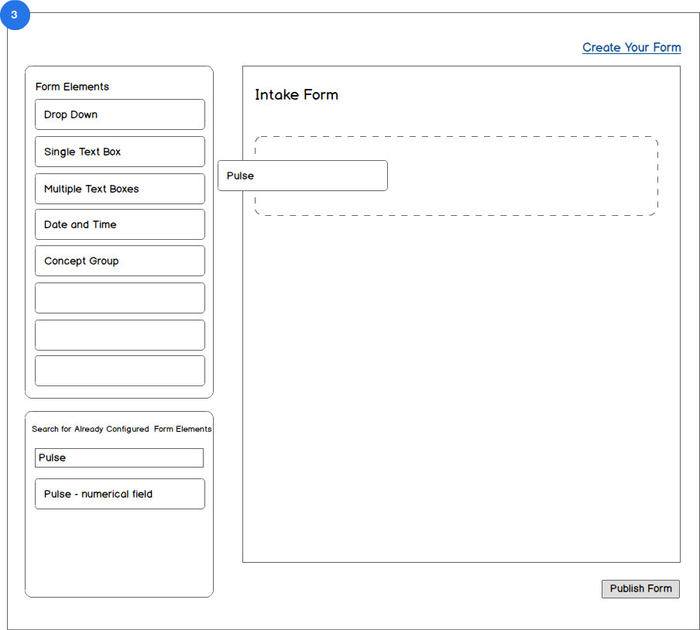
Form Builder
Form builder shall be the tool using which the implementers shall design the forms for each implementation. The current processes will be changed in that there will not be a compulsory need to create a "concept set" and adding the set to a "concept set of sets" Also the current process of creating a JSON configuration to control the behaviour of concepts could be handled through the form builder.
Sample mock up:

Why?
To reduce the technical know how dependency required for the implementers currently to configure forms in Bahmni.
Reduce the start up time for forms set up during each implementation.
Remove the current dependency for every form or section within the form to be a concept set. Instead allowing the implementers to design the UI elements separately without the need of having a concept set.
Diffculties faced while creating a form currently:
Grouping concepts under a "concept set"
Adding the concept set to a "concept set of sets"
Creating a JSON configuration to control the behaviour of concepts in the form
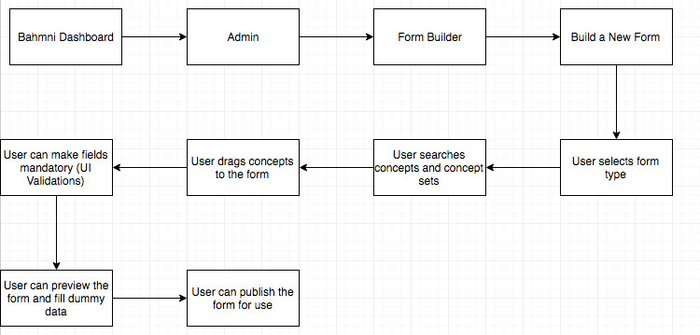
Proposed Workflow
Define the workflow of selecting a form type, choosing elements, defining validations at field level, form level, view draft of the form and then publish it.
Provide implementers with a user interface using which:
They shall define the forms and its UI elements.
The UI elements may be bound to concept datatype. For example, for a coded concept the UI elements could be dropdown, multi-select, etc.
They shall be allowed to define validations on the UI elements. (Whereby eliminating the need for users to edit JSON configuration files and to provide custom javascript functions for validations)
Allow implementers to share the form definition across implementations thereby reducing the startup time for defining forms at each implementation site, i.e. create a master form for the implementation and export & import forms across implementation sites. The implementers must also be able to import existing forms and make changes to them. In this case the updated form will be the new form definition and the previous instance of form must be retired.

Detailed Requirements
UI Layout
- Form Designer must allow user to drag and drop fields with labels.
- A field can have a display label and value(s).
- Each field must support default visualization based on data type. For example, coded concepts could have dropdown as the default visualization.
- Field Element must have a parent container - parent may be form itself, or a concept group (concept set) or a visual section/container. Implementer may allow grouping of fields (sections, visual or related data), or nested groups or sections.
- UI controls for each field shall either be a text, single select drop down, multi select list, checkbox or radio button or upload images (image type handler).
- Forms must be previewable (post design). When in preview mode, a form cannot be saved.
Field Definition
Each field must either bind to a source which is a concept or it could be a derived/auto calculated field. An example of a derived field is BMI which is auto-calculated based on the patient's height and weight.
Field shall be allowed to be marked as read only. Say you have a order fulfillment form, in which you have added patient related data (say date of birth or sex), which should be read only on the order fulfillment form being created.
Field must be allowed to be marked as mandatory or dependent on some other field. <To-Do>
- Allow enable/disable or hide/unhide of fields or enable/disable of sections based on some other field availability. <To-Do>
Fields may have default values. Consider a form that has a date/time field which defaults to the current date time of when the form data is being captured.
- Some fields might need last entered value as read only display. (e.g. : weight) <TODO:> Provide example
Fields must support visualization field that you can choose from. eg: text should have long and short text. <TODO:> Clinical example
Coded fields shall have button-select, dropdown, multi-select and autocomplete options.
Every field (either label or the value of the field) must allow internationalization (different languages) and localization (date format, currency)
Default label shall be taken from concept name, however users shall be able to override it.
Validations
- Accepted data for each field shall be based on the bound concept source.
Each field may have validations associated with it.
Validations may be derived from the bounded concept associated with the field.
There may be custom validations associated with a runtime function in javascript.<Elaborate><Example>
Special fields like mail ID, phone number, patient ID, etc...must have special UI validations of data being in particular format.
- Field(s) shall support skip logic.
- Shall also support override of skip logic for local sites.
- Shall support validation at a form level, instead of individual field values, with the context of the patient.
Form metadata
The system shall need to store following information associated with the form while creating or modifying the form.
- Shall support defining of form type while creating a form.
- Must understand intake vs progress forms for diseases - Intake forms are generally appended with the latest showing up.
Fixed Intake Form - can be filled only once (e.g. Diabetes)
Iterative Intake form - edit & refill an intake form (e.g Multiple instances of TB)
Followup/Progress form
- Form need not to be just for observations, could be patient problems, chief complaints, diagnoses, lab order, radiology...
- Form ID - Create a unique form ID when a form is newly created.
- Version - When an existing form is updated, the updated form is a new version of the existing form. The previous version is retired.
Miscellaneous
Share the forms (make it portable) to different Bahmni systems.
Shall allow users to edit form data within same encounter data/session context. (obs.form_namespace_and_path --> form ID, weight in two forms (gynae and cardiac)
Migration strategy for existing clients: Backward compatibility or allow both methods (old and new) or migrate form definitions. <TBD>
TBD (Open Questions/Discussion Points)
- What will we do when we change the datatype or retire an existing concept?
- Retire an existing concept - The concept is retired, the form is updated and the previous version of the form is retired.
- Change the datatype - The concept is updated, default validations are applied, the form is updated and the previous version is retired.
- Need to think about how to store plus render the values from single intake form which are filled up.
- Will be read only, once the form is filled and the encounter session expires.
- The form will be read only within consultation. However values can be edited via edit option on forms display control.
- Need to think about how to support and handle specific concept types: abnormal, unknown, duration, frequency, etc... some fields that go together, BP (normal and abnormal)
- Must support additional attributes - comments, abnormal, duration, duration units.
Nice to have (Futuristic)
Figure out a more intuitive way to add new values (accept new value) | nice to have
Need (must have) in the current way, should have (a new way) to do the same
- Displaying form labels on Dashboard
- Do we want a different sub form or pop up for some of the data? (Child form, multiple pages), e.g. like add more pop up for Chief complaints or family members. - TBA. Nice to have (Vinay)
- Do we need print for forms (print preview, print for different sections)?
- Do we need header and footer for forms?
- Do we need configuration of UI attributes like font color for some fields?
- Do we need configuration of forms for particular department and disease? Or any other attributes. - TBA (maybe use favorites, order)
- Do you want additional metadata to be associated with the form, encounter type, if so, how do we handle the submission? (reporting perspective,two different encounters)
- Lab Results - TBA. (Discuss with Shan)
- Shall allow pre-filled values for fields, custom order (radiology order type) (Nice to have, configuration for order fulfillment, form type: consultation form or order fulfillment or survey forms)? Encounter type based (radiology result), admit order type, discharge
- Should be able to link the encounter type to the form.
| Panel | ||||
|---|---|---|---|---|
| ||||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|