...
To create a custom property/component for Forms 2.0 , you would need to clone the following two Bahmni repos:
As seen above, the two repos represent two distinct parts of Forms 2.0. The implementer interface represents the Form Builder part of Forms 2.0, though compiling the Implementer Interface requires the Form Controls as a input.
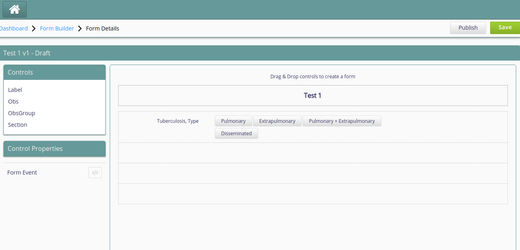
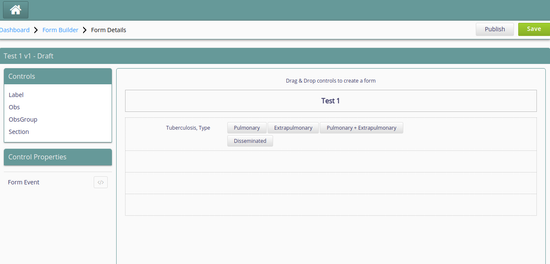
The Form Builder
The
- Form Controls is the repo where the controls that would be put in a "form" are written.
- Form builder - part of Implementer's interface module, represents the "builder" aspect of the Forms 2.0. Form builder needs to know about the controls
Form Builder
Form Controls represents the actual components to be rendered in the Form Builder and the actual Observation Forms.
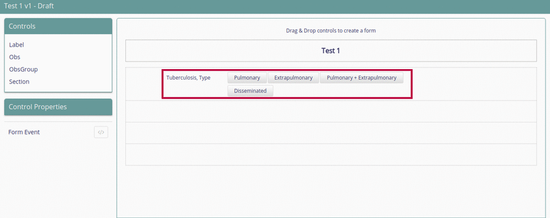
Designer Controls in Form Builder Control, in Form Builder these control specific designer control assist to define the design time properties and behaviour for a specific control. Components
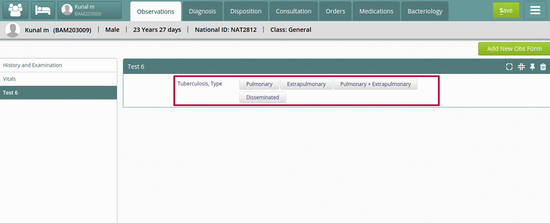
Components in an Observation Form
For the actual development , you would only need to focus on the Form-controls repo.
...
- Create a .jsx file with an appropriate name(preferably the same name as the designer) in the /src/components directory.
- Create an appropriate render method.
- Create functions to handle the actions performed by user such as onClick, onChange etc.
- Check the propTypes passed to the component.
- Finally register the component using the Component Store. Use the same name as the one used during creation of the designer component.
- If there are any validations to be performed, create checks for them in /src/helpers/controlsHelper.js
- Finally handle those checks in /src/helpers/Validator.js . This will keep the code neat and will help others in the future.
Check out the following links and its associated repo for a sample component. The sample component is a Date Calculator which calculates a Future date based on the provided date.