Description
The dashboard.json contains configurations that allows different display controls to be displayed on the patient dashboard.
Steps
Every display control on the patient dashboard requires a particular configuration to be added to the dashboard.json which allows it to appear and also defines what values the display control will show.
The following configuration, when added to the dashboard.json will enable the patient information display control. This will contain the following details :
- Patient information
- Address information
| Code Block |
|---|
"sections": {
"patientInformation": {
| Code Block |
|---|
| language | js |
|---|
| title | Sample dashboard config |
|---|
| linenumbers | true |
|---|
|
{
"general": {
"titletranslationKey": "Patient InformationDASHBOARD_TAB_GENERAL_KEY",
"displayByDefault": true,
"maxRecentlyViewedPatients": 10,
"namesections": {},
"patientInformationprinting", :{}
},
"trends": {
"displayOrderlabel": 0"Trends",
"maxRecentlyViewedPatients": 10,
"ageLimitsections":100 {},
"printing" :{}
},
"patientSummary": {
"patientAttributestranslationKey": [ "ClassDASHBOARD_TAB_PATIENT_SUMMARY_KEY",
"maxRecentlyViewedPatients": 10,
"sections": "education",
{},
"printing" :{}
}
"occupation",
}
|
Key Fields
| Key | Info | Value Type |
|---|
| translationKey | Internationalizes the dashboard title. You can provide the key or the title itself. | Text |
| label | If internationalization is not required, then the title of the dashboard can be directly given in label.
Either translationKey or a label is mandatory. | Text |
| displayByDefault | True/false. Opens the dashboard tab by default if given as true. | Note |
|---|
At least one dashboard should mandatorily have this as true. |
| True/false |
| maxRecentlyViewedPatients | Configure the number of patients in "recently viewed patients" under the patient switch button | Number |
| sections | Any display control can be configured in this section. To configure display controls see
Display Controls | {} |
| This is optional parameter. This can be defined when print functionality is needed
| Key | Info |
|---|
title | name of organisation | header | name of document | logo | path of hospital logo file | showNameAndImage | If set to false, will hide patient name and image on the print page. By default, patient name and image are displayed on the print page | Below keys are considered only when QuickPrint is enabled | label | name to be displayed on the QuickPrint dropdown. | Note |
|---|
| title | Default value when no configuration for label |
|---|
| If label is not configured, then header is considered |
| shortcutKey | character to be used as keyboard short cut |
| Expand |
|---|
| title | Sample configuration for printing |
|---|
| "printing": {
"title": |
|
"logo": "../images/bahmniLogo.png", "showNameAndImage": true, "label": "General" |
|
Note : The patient attributes that will be displayed on the display control are mapped to the person attributes in OpenMRS and the address fields are mapped to address hierarchy in OpenMRS.
When this configuration is added to the dashboard.json, the following display control (highlighted in red) will appear on the patient dashboard.
 Image Removed
Image Removed
Configuring Diagnosis display control
The following configuration, when added to the dashboard.json will enable the diagnosis display control.
| Code Block |
|---|
"diagnosis": {
"title": "Diagnosis",Adding Printing Capability to Patient Dashboard
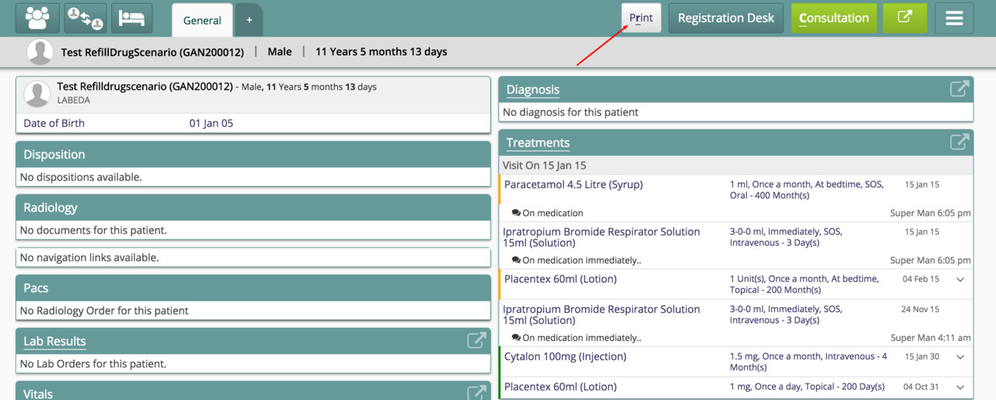
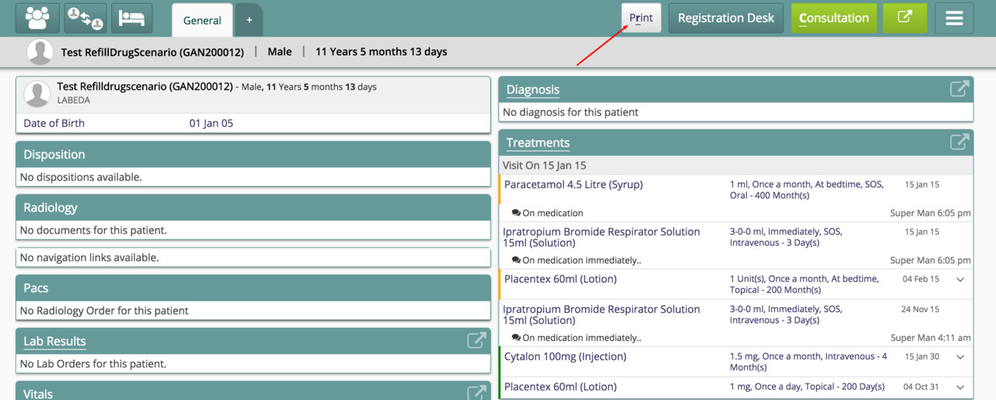
One can add a Print button on any of the dashboard tabs. For instance, see below, Print button has been added to two of the tabs (by adding the printing element to the json).
| Code Block |
|---|
| language | js |
|---|
| title | Sample dashboard config |
|---|
| linenumbers | true |
|---|
|
{
"general": {
"translationKey": "DASHBOARD_TITLETAB_DIAGNOSISGENERAL_KEY",
//Applicable only for internationalization.
"showRuledOutDiagnosesdisplayByDefault": falsetrue,
"namemaxRecentlyViewedPatients": "diagnosis"10,
"showCertaintyprinting": true, {
"showOrder": true, "showDetailsButtontitle":true } |
Note : The "showRuledOutDiagnoses" is, by default always set to true. If it needs to be disabled, it will have to be explicitly set to false as shown above.
Adding the configuration mentioned above will display the following display control (highlighted in red) :
 Image Removed
Image Removed
Configuring Lab Result section:
The following configuration, when added to the dashboard.json will enable the Lab Result display control. This will configuration contains all detail page as overlay.
| Code Block |
|---|
"sections": "labResults": {
"ABC Hospital",
"titleheader": "LabGeneral ResultsReport",
"translationKeylogo":"DASHBOARD_TITLE_LAB_RESULTS_KEY", "../images/bahmniLogo.png",
"showNameAndImage": true
},
"namesections": "labOrders",{}
},
"trends": {
"label": "Trends",
"displayOrdermaxRecentlyViewedPatients": 10,
"sections": {}
},
"patientSummary": {
"dashboardParamstranslationKey": {
"DASHBOARD_TAB_PATIENT_SUMMARY_KEY",
"maxRecentlyViewedPatients": 10,
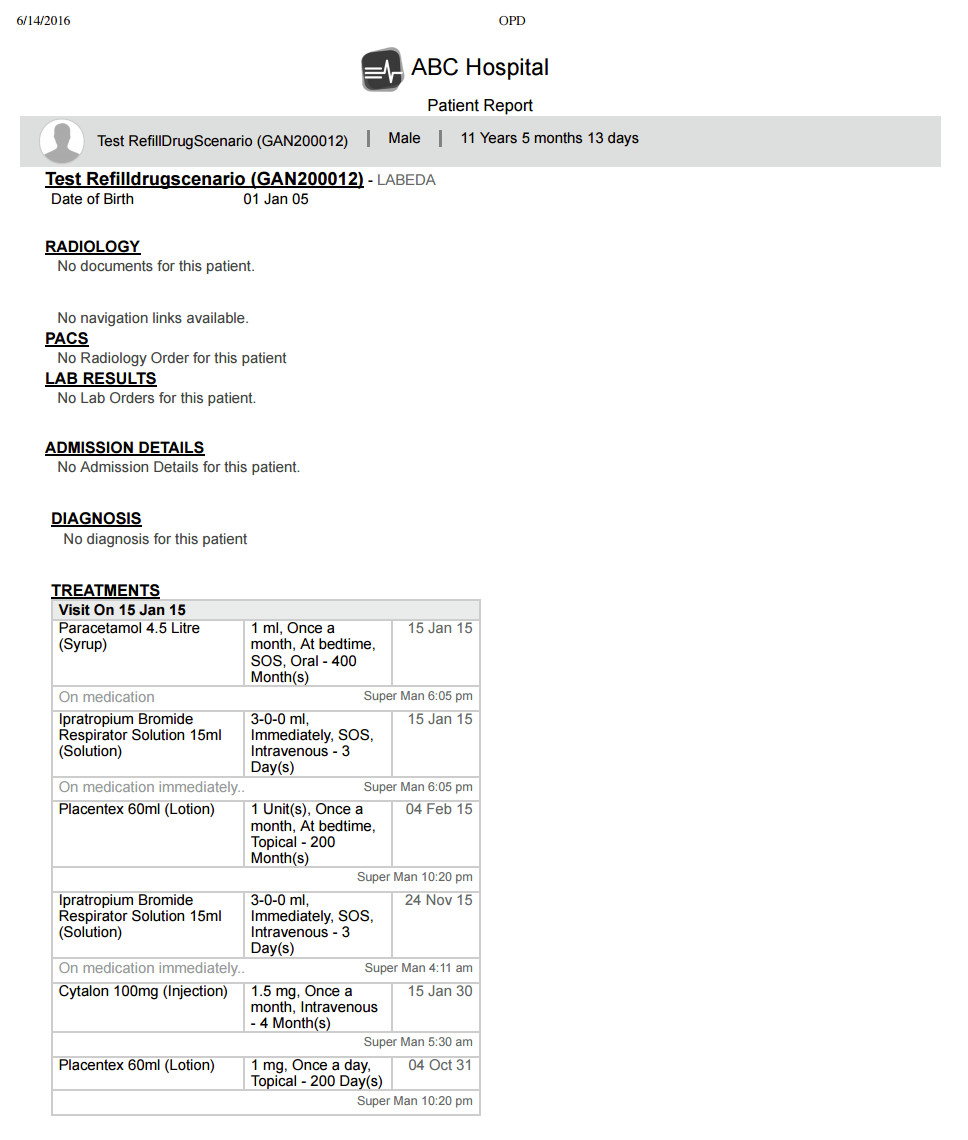
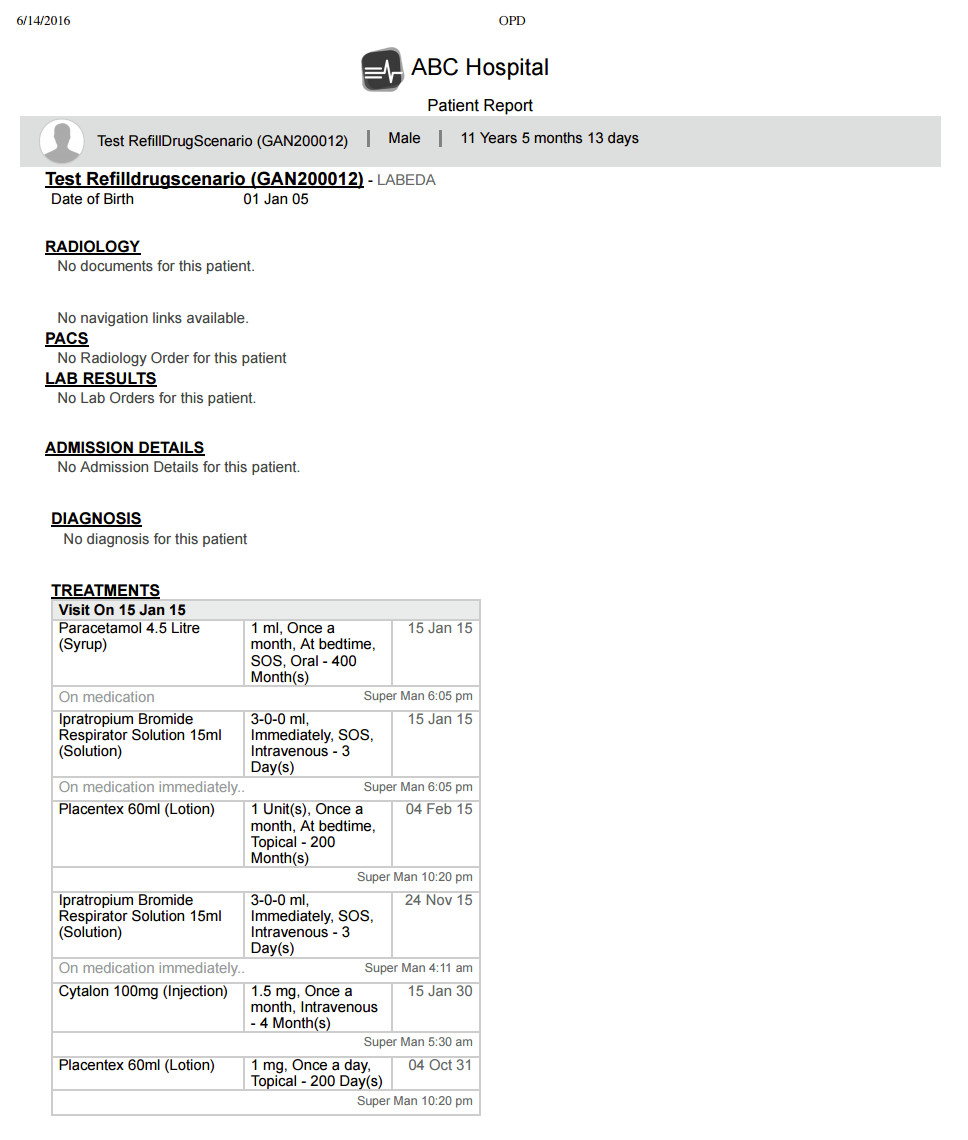
"printing": {
"title": "ABC nullHospital",
"header": "Summary Report",
"numberOfVisitslogo": 1"../images/bahmniLogo.png",
"showNameAndImage": false
},
"showChartsections": false,{}
}
}
|
 Image Added
Image Added
 Image Added
Image Added
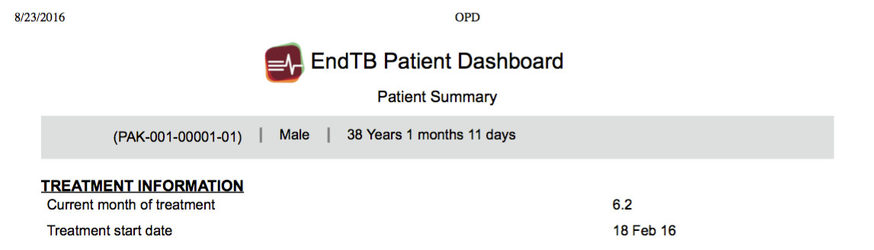
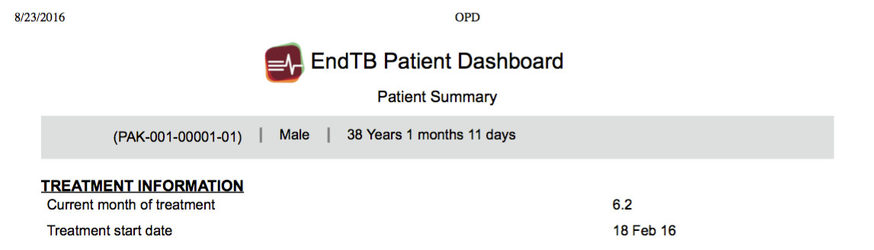
Hiding patient name and image
If "showNameAndImage" is set to false, the patient name and image are hidden on the print page as below.
 Image Added
Image Added
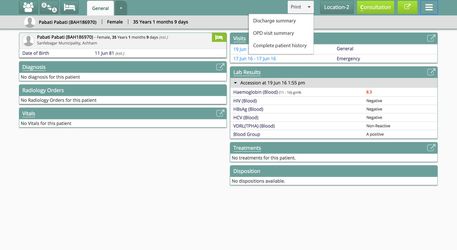
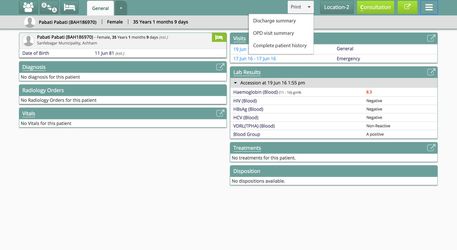
Quick Print
Quick Prints will give the ability to print any dashboard / tab (either patient dashboard / tab or visit dashboard / tab) from patient dashboard. This functionality is extension to the normal print behaviour where one can print the page one is currently on.To enable quick prints, the configuration should be added in clinical, app.json. The default behaviour is to print the tab or page one is landed i.e.., page one has clicked print from. If quick prints is enabled, then one can choose to print any patient dashboard (if configured multiple) and any visit dashboard (if configured one or many).
 Image Added
Image Added
To enable quick print functionality, follow these steps
- Go to bahmni-config (an implementation-specific configuration folder). The settings are available at bahmni-config/openmrs/apps/clinical/app.json.
- Add the following piece of configuration in the 'config' section of the file.
Configuration to enable quick print
| Code Block |
|---|
|
"quickPrints": true |
Adding Patient Attributes to Patient Dashboard
One can add below configuration on any of the dashboard tabs under sections category. And this shows patient's age only in years on patient dashboard.
| Code Block |
|---|
| language | js |
|---|
| linenumbers | true |
|---|
|
"general":{
" |
"DASHBOARD_TAB_GENERAL_KEY",
|
"displayByDefault":true,
" |
maxRecentlyViewedPatients": |
"DASHBOARD_TITLE_PATIENT_INFORMATION_KEY",
|
"type":"patientInformation",
" |
Note: User can configure numbeofVisit, showChart, showTable, showDetailsButton, intialAccessionCount, latestAccessionCount.
Adding the configuration mentioned, above will display the following display control (highlighted in red) :
 Image Removed
Image Removed
On clicking "Lab Result" heading in Highlighted section ( In above image). Overlay window will open and look like.
 Image Removed
Image Removed
 Image Removed
Image Removed Image Removed
Image Removed Image Added
Image Added Image Added
Image Added Image Added
Image Added Image Added
Image Added  Image Removed
Image Removed Image Removed
Image Removed Image Added
Image Added