...
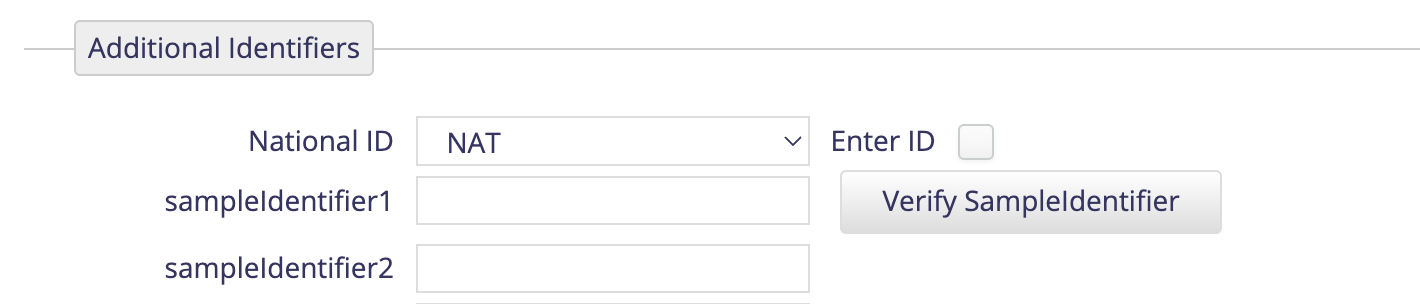
Example of adding an Extension | ||
|
key | description | Mandatory |
|---|---|---|
id | Unique identifier for extension | Y |
extensionPointId | " | Y |
type | link | Y |
src | The source to be loaded on click of defined button | Y |
extensionParams | Contains additional parameters mentioning the which include extra identifier’s name, which registration page feels become nonEditable after the Identifier linkage, what is the button name : | Y |
extensionParams.identifierType | one or more identifier type name. Note, if different identifier types require different source integration, define separate extensions. | Y |
extensionParams.nonEditable | defines attributes which needs to be non-editable after extra Identifier linkage | N |
extensionParams.linkDisplay | defines button display name | Y |
extensionParams.addressMap | address map that maps the address FHIR object (returned from the link to registration page) to field in registration page | N |
Assumptions
The link specifies the path to the UI that needs to be rendered on click of the link identifier button.
The external link returns an FHIR patient object to be mapped to Registration Page fields.
The returned payload is expected as a simple FHIR Patient resource.
Note: A complete patient resource is not required - only fields like identifier(s), name, birthdate, gender and address, those you want to be updated with a value from FHIR patient in registration page are expected.
If you provide patientUuid in FHIR patient .Id id field, it will redirect to that patientUuid dashboard and update the respective details passed as a part of FHIR object. If id not defined, it will redirect and update the details in the create new patient dashboard (new or edit patient) from where you opened extension iframe.
For example: consider the following FHIR Patient object
| Code Block |
|---|
{
id: 'patientUuid',
identifiers: [
{
type: {
text: "identifierType1"
},
value: "hina@xyz"
},
{
type: {
text: "identifierType2"
},
value: "57-0517-6745"
}
],
names: [
{
familyName: 'Patel',
givenName: [
'Hina',
''
],
use: ''
}
],
gender: "F",
birthDate: "2000-10-21",
isBirthDateEstimated: false
contactPoint: [
{
system: 'phone',
value: '+919800083232'
}
],
address: [
{
city: "",
country: "IN",
district: "Bhopal",
line: [
'A-12, Dholakpur'
],
postalCode: "212021",
state: "Madhya Pradesh",
}
]
} |
...