Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Description
The dashboard.json contains configurations that allows different display controls to be displayed on the patient dashboard.
Steps
Every display control on the patient dashboard requires a particular configuration to be added to the dashboard.json which allows it to appear and also defines what values the display control will show.
Configuring patient information section:
The following configuration, when added to the dashboard.json will enable the patient information display control. This will contain the following details :
- Patient information
- Address information
| Code Block | ||||||
|---|---|---|---|---|---|---|
| Code Block | ||||||
| ||||||
{ "general": { "translationKey": "DASHBOARD_TAB_GENERAL_KEY", "displayByDefault": true, "patientInformationmaxRecentlyViewedPatients": {10, "sections": {}, "printing" :{} }, "trends": { "titlelabel": "Patient Information""Trends", "maxRecentlyViewedPatients": 10, "sections": {}, "printing" :{} }, "patientSummary": { "nametranslationKey": "patientInformationDASHBOARD_TAB_PATIENT_SUMMARY_KEY", "maxRecentlyViewedPatients": 10, "sections": {}, "printing" :{} } } "displayOrder": 0, |
Key Fields
| Key | Info | Value Type | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| translationKey | Internationalizes the dashboard title. You can provide the key or the title itself. | Text | |||||||||||||||||||||||||
| label | If internationalization is not required, then the title of the dashboard can be directly given in label. Either translationKey or a label is mandatory. | Text | |||||||||||||||||||||||||
| displayByDefault | True/false. Opens the dashboard tab by default if given as true.
| True/false | |||||||||||||||||||||||||
| maxRecentlyViewedPatients | Configure the number of patients in "recently viewed patients" under the patient switch button | Number | |||||||||||||||||||||||||
| sections | Any display control can be configured in this section. To configure display controls see Display Controls | {} | |||||||||||||||||||||||||
printing | This is optional parameter. This can be defined when print functionality is needed
| ||||||||||||||||||||||||||
|
|
|
| {}
|
Adding Printing Capability to Patient Dashboard
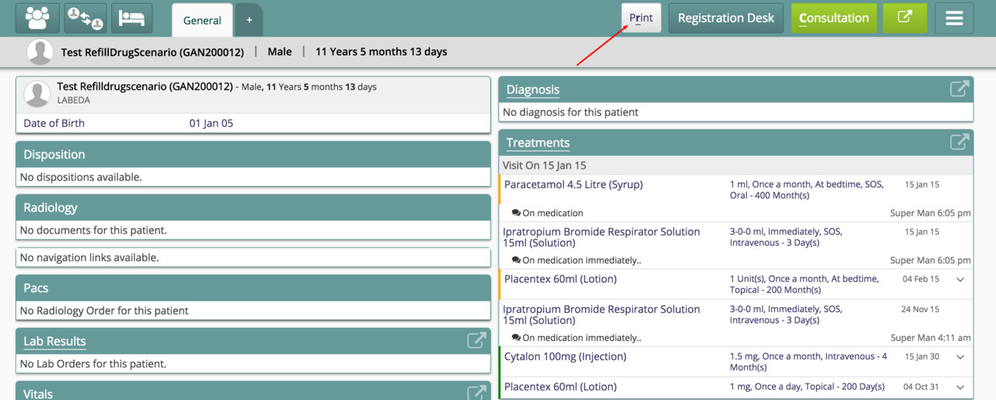
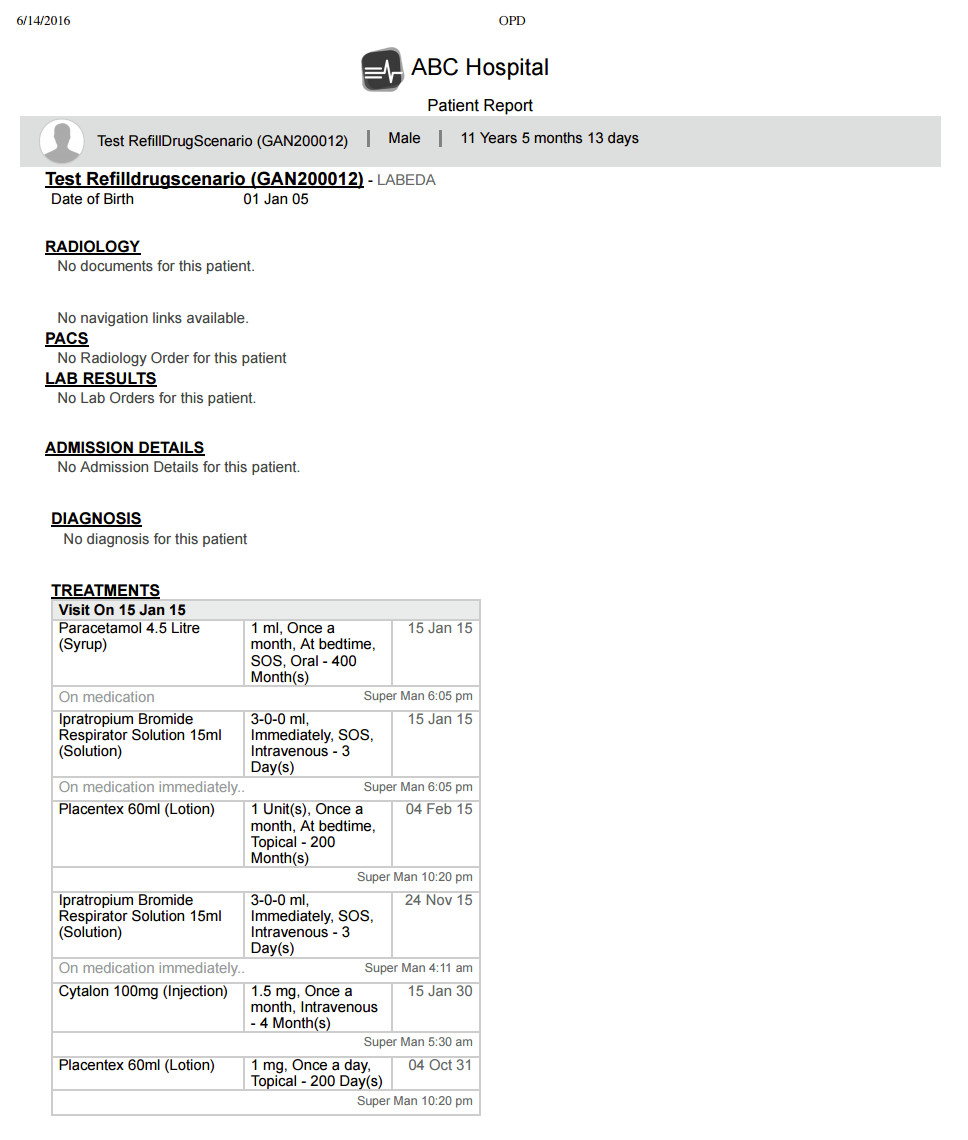
One can add a Print button on any of the dashboard tabs. For instance, see below, Print button has been added to two of the tabs (by adding the printing element to the json).
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{ "general": { "translationKey": "educationDASHBOARD_TAB_GENERAL_KEY", "displayByDefault": true, "maxRecentlyViewedPatients": 10, "occupation", printing": { "title": "ABC Hospital", "header": "secondaryContactGeneral Report"], "logo": "../images/bahmniLogo.png", "addressFieldsshowNameAndImage": true [ }, "sections": {} }, "trends": { "label": "address1Trends", "maxRecentlyViewedPatients": 10, "sections": {} }, "patientSummary": { "address2translationKey": "DASHBOARD_TAB_PATIENT_SUMMARY_KEY", "maxRecentlyViewedPatients": 10, "printing": { "cityVillagetitle",: "ABC Hospital", "header": "Summary Report", "countryDistrict" "logo": "../images/bahmniLogo.png", "showNameAndImage": false ] }, "sections": {} } } |
Note : The patient attributes that will be displayed on the display control are mapped to the person attributes in OpenMRS and the address fields are mapped to address hierarchy in OpenMRS.
When this configuration is added to the dashboard.json, the following display control (highlighted in red) will appear on the patient dashboard.
 Image Removed
Image Removed
Configuring Diagnosis display control
The following configuration, when added to the dashboard.json will enable the diagnosis display control.
| Code Block |
|---|
"diagnosis": {
"title": "Diagnosis", |
 Image Added
Image Added
 Image Added
Image Added
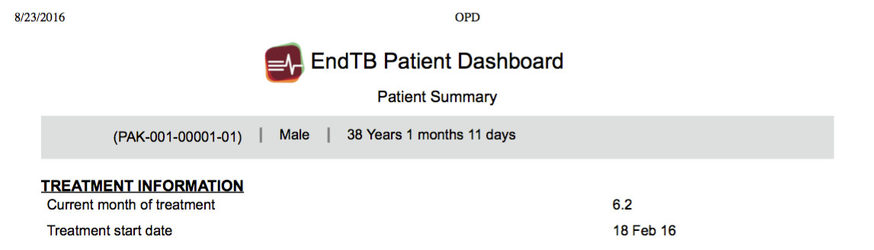
Hiding patient name and image
If "showNameAndImage" is set to false, the patient name and image are hidden on the print page as below.
 Image Added
Image Added
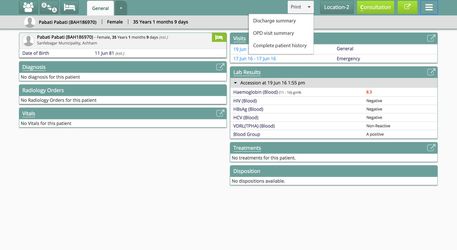
Quick Print
Quick Prints will give the ability to print any dashboard / tab (either patient dashboard / tab or visit dashboard / tab) from patient dashboard. This functionality is extension to the normal print behaviour where one can print the page one is currently on.To enable quick prints, the configuration should be added in clinical, app.json. The default behaviour is to print the tab or page one is landed i.e.., page one has clicked print from. If quick prints is enabled, then one can choose to print any patient dashboard (if configured multiple) and any visit dashboard (if configured one or many).
 Image Added
Image Added
To enable quick print functionality, follow these steps
- Go to bahmni-config (an implementation-specific configuration folder). The settings are available at bahmni-config/openmrs/apps/clinical/app.json.
- Add the following piece of configuration in the 'config' section of the file.
Configuration to enable quick print
| Code Block | ||
|---|---|---|
| ||
"quickPrints": true |
Adding Patient Attributes to Patient Dashboard
One can add below configuration on any of the dashboard tabs under sections category. And this shows patient's age only in years on patient dashboard.
| Code Block | ||||
|---|---|---|---|---|
| ||||
"general":{ "translationKey": |
"DASHBOARD_ |
TAB_ |
GENERAL_KEY", |
|
|
|
" |
displayByDefault": |
true, "maxRecentlyViewedPatients":10, |
Note : The "showRuledOutDiagnoses" is, by default always set to true. If it needs to be disabled, it will have to be explicitly set to false as shown above.
Adding the configuration mentioned above will display the following display control (highlighted in red) :
 Image Removed
Image Removed
| title | On this Page |
|---|
| Table of Contents |
|---|
"sections":{
"patientInformation":{
"translationKey":"DASHBOARD_TITLE_PATIENT_INFORMATION_KEY",
"type":"patientInformation",
"displayOrder":0,
"ageLimit":23
}
}
} |
 Image Added
Image Added
| Panel | ||||
|---|---|---|---|---|
| ||||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||