Versions Compared
compared with
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Comment:
Removed collapsible due to Atlassian bug
Purpose
| Excerpt |
|---|
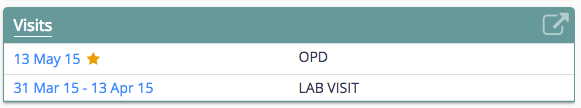
It displays the visit information of a patient along with start date, end date and the type of the visit. The active/current visit is marked with an asterisk (*). |
| Tip | ||
|---|---|---|
| ||
|
Screenshot

Configuration
Sample Config
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"visits": {
"translationKey": "DASHBOARD_TITLE_VISITS_KEY",
"type": "visits",
"displayOrder": 17,
"dashboardConfig": {
"maximumNoOfVisits": 8
}
} |
Key Field Table
| Key | Info | Mandatory |
|---|---|---|
type | Indicates the type of the display control. type should be "visits". | Y |
maximumNoOfVisits | Specifies the maximum number of visits for which to display data
| N |
dashboardConfig | Indicates that all the configurations mentioned under this are for the patient dashboard | Y |
displayOrder | The order in which the display control will be displayed | N |
translationKey | Internationalizes the display control | Y |
| Tip | ||
|---|---|---|
| ||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|