Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Purpose
| Excerpt |
|---|
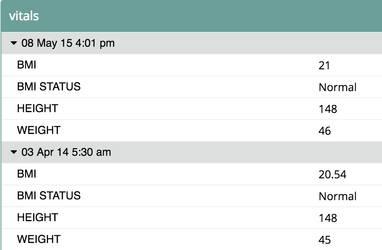
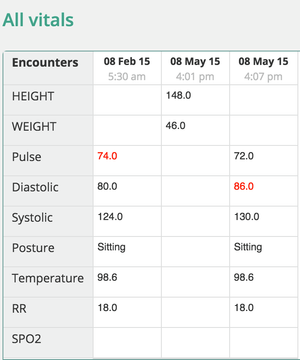
Observation Control can be configured to display all the observation values captured against the configured concepts (and within the configured number of visits). This control also has a provision to add initial and latest observation value (across all visits). The control can display values in a grid (tabular format, one column for each visit) or in section format (one for each visit). |
Screenshot

Configuration
Sample Configuration
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"someNiceName": { // Any unique name
"translationKey": "Vitals", // Mandatory. Should be a key from translation file, or just english text to show as title of the control
"type":"observation",
"isObservation": true,
"dashboardConfig": {
"conceptNames": ["Height", "Weight", "BMI", "BMI STATUS"],
"scope": "latest" or "numberOfVisits": "4", //use either scope attribute or numberOfVisits attribute
"showGroupDateTime": false
} ,
"expandedViewConfig": {
"conceptNames": ["Height", "Weight", "BMI", "BMI STATUS"],
"showDetailsButton": true,
"pivotTable": {
"numberOfVisits": "4",
"groupBy": "encounters",
"obsConcepts": ["Vitals", "Height", "Weight", "Pathology"],
"drugConcepts": "",
"labConcepts": ""
}
},
"hideEmptyDisplayControl": false
} |
Key Field Table
| Key | Info | Mandatory |
|---|---|---|
| translationKey | The name/translation Key(Internationalization) of the control to be displayed as Widget Title in the UI. | Y |
| conceptNames | The concept names of the concepts that need to be displayed in this widget. | Y |
| scope | Can be latest/initial/blank. If "latest", then the latest value of the observation across visits is shown. If "initial", then the first value across visits is shown. If a scope is not mentioned, then the number of visits has to be mentioned (numberOfVisits). Otherwise if the scope is blank, then the observation values across all visits are displayed. | N |
| isObservation | Specifies whether the given section is an observation control or a disease template control. If this is set to true then the section behaves as an observation control. | Y |
| numberOfVisits | Specifies the number of previous visits for which data has to be displayed on the pivot table | N |
| groupBy | Can be encounters/visits. If grouped by the encounter, then the data is displayed per encounter in the pivot table. (A patient may have more than one doctor encounter within a visit). If grouped by the visit, then the latest value of the observations in each visit is displayed in the pivot table. | Y |
| obsConcept | Specify the concept names of the observations that need to be displayed in the pivot table | Y |
| drugConcept | Specify the concept names of the drugs that need to be displayed in the pivot table | Y |
| labConcept | Concept names of the lab tests that need to be displayed in the pivot table | Y |
| dashboardConfig | Indicates the configuration for the dashboard (Section Sub-Group) | Y |
| expandedViewConfig | Indicates the configuration for the details page (All Observations Page) | Y |
| showDetailsButton | Configuration to display audit information when '+ ' sign is clicked. If set to false, the '+' button will not be displayed. | N |
| showGroupDateTime | Configuration to display grouped encounter date time. If set to false, it is hidden. Default value is true (which means it is treated as true, if nothing specified). Should be separately configured for both dashboard and allDetails page | N |
| hideEmptyDisplayControl | Hides the display control if there are no recorded values present for it when set to true, default value is set to false | N |
Initial And Latest Observations
Sample configuration
| Code Block | ||||
|---|---|---|---|---|
| ||||
"atAdmission": {
"type": "observation",
"title": "At Admission",
"config": {
"conceptNames": ["Weight", "Height", "BMI"],
"scope": "initial"
}
}
"atDischarge": {
"type": "observation",
"title": "At Discharge",
"config": {
"conceptNames": ["Weight"],
"scope": "latest"
}
} |
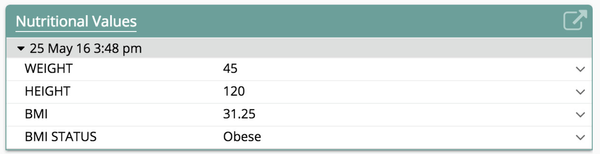
Nutritional Values Control
This is an example of an Observation Control

Sample configuration
| Code Block | ||||
|---|---|---|---|---|
| ||||
"nutritionalValues": {
"type": "observation",
"isObservation": true,
"dashboardConfig": {
"conceptNames": ["Height (cm)","Weight (kg)","BMI Data"],
"numberOfVisits": 1
},
"displayOrder": 1,
"translationKey": "DASHBOARD_TITLE_NUTRITIONAL_VALUES_KEY",
"hideEmptyDisplayControl": false
},
|
Please refer to https://github.com/Bhamni/default-config/blob/master/openmrs/apps/clinical/dashboard.json for further information.
Key Field Table
| Key | Info | Mandatory |
|---|---|---|
| type | Indicates type of control. This attribute is not being used in this control and can be set to any value. Recommend using value 'observation' for clarity that this is an observation control. | Y |
isObservation | Specifies whether the given section is an observation control or a disease template control. If this is set to true then the section behaves as an observation control | Y |
dashboardConfig | Indicates the configuration for the dashboard | Y |
conceptNames | Specify the concept names of the concepts that need to be displayed in this section. (Required) | Y |
numberOfVisits | The number of visits for which data has to be displayed (alternatively you can use scope attribute and set it to value initial or latest value) | numberOfVisits or scope is required |
displayOrder | The order in which the display control will be displayed | N |
translationKey | Internationalizes the display control (picks the display title from a translation file) | Y |
| hideEmptyDisplayControl | Hides the display control if there are no recorded values present for it when set to true, default value is set to false | N |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|