Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Purpose
| Excerpt |
|---|
It is used to list the Forms or Observation Templates that have been created within the configured number visits with a provision to view details and edit from/template from this control. |
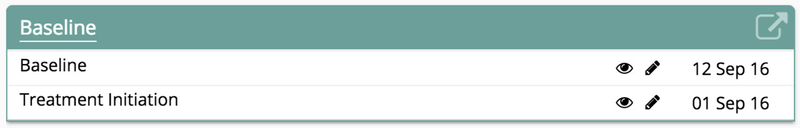
Screenshot

| Tip | ||
|---|---|---|
| ||
In the above screenshot, Baseline and Treatment Initiation are the two forms filled. The other templates that are configured in the below sample config are "Baseline","Treatment Initiation","Serious Adverse Events Template","Pregnancy Report Form Template" |
| Note | ||
|---|---|---|
| ||
To edit a particular form/template from this control, click on the pencil icon displayed against a particular form/template. Please refer above screenshot. |
| Info | ||
|---|---|---|
| ||
To view a particular form and the observations captured for that form via this control, click on the eye icon against a particular form. Please refer above screenshot. |
Configuration
Sample Config
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"adverseEventsForms": {
"type": "forms",
"displayOrder": 6,
"dashboardConfig": {
"maximumNoOfVisits": 10
},
"formGroup":["Baseline","Treatment Initiation","Serious Adverse Events Template","Pregnancy Report Form Template"],
"translationKey": "DASHBOARD_TITLE_BASELINE_FORMS",
"hideEmptyDisplayControl": false
} |
Key Field Table
| Key | Info | Mandatory |
|---|---|---|
type | Indicates the display control. For Forms Control, value of type should be "forms" | Y |
maximumNoOfVisits | Specifies the maximum number of visits for which to display data | N |
dashboardConfig | Indicates that all the configurations mentioned under this are for the patient dashboard | Y |
displayOrder | The order in which the display control will be displayed | N |
translationKey | Internationalizes the display control | Y |
formGroup | Observation templates that will be visible. | N |
| hideEmptyDisplayControl | Hides the display control if no value is present for it when set to true, default value is set to false | N |
Display only date without time
Purpose
This configuration is used to display just date with out time on Forms Display Control.
| Info | ||
|---|---|---|
| ||
By default it will show both date and time. |
| Tip | ||
|---|---|---|
| ||
Add the configuration in clinical,app.json under the config section. |
Sample Config
| Code Block | ||||
|---|---|---|---|---|
| ||||
"config" : {
"showFormsDate" : true
} |
Key Field Table
| Key | Description | Note |
|---|---|---|
| showFormsDate | Determines whether only date (without time) is to be displayed or not |
|
| Tip | ||
|---|---|---|
| ||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
|