Note
This is a work in progress page and is meant for documentation purposes only
To create a custom property/component for Forms 2.0 , you would need to clone the following two Bahmni repos:
As seen above, the two repos represent two distinct parts of Forms 2.0. The implementer interface represents the Form Builder part of Forms 2.0, though compiling the Implementer Interface requires the Form Controls as a input.
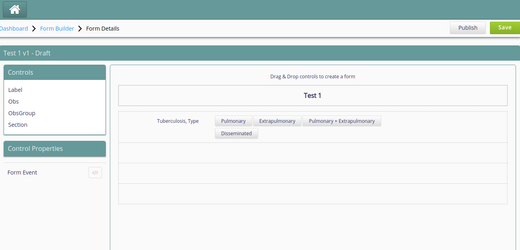
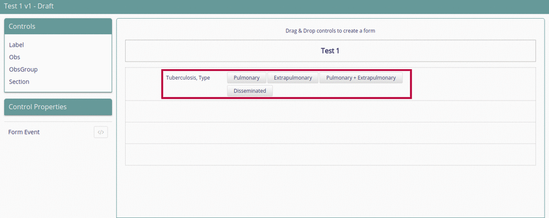
The Form Builder
The Form Controls represents the actual components to be rendered in the Form Builder and the actual Observation Forms.
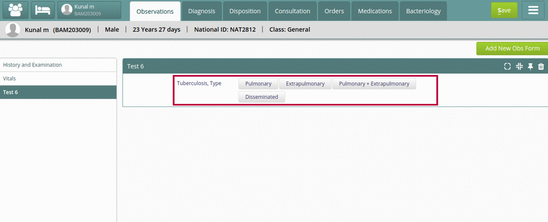
Designer Controls in Form Builder Components in an Observation Form
For the actual development , you would only need to focus on the Form-controls repo.
The Form Controls repo has the following structure:
- components
- designers
- helpers
- mappers
- services
The Designer Controls are the components that are seen in the Form Builder. These components are present in the /src/components/designer directory.
The Components that are displayed in the Observation form are present in the /src/components directory.
Steps to Create Form Builder Designer Controls:
- Create a .jsx file with an appropriate name in the /src/components/designer directory.
- Call the getJsonDefinition()
- Write any additional logic if necessary or any methods as required.
- Create the appropriate render method.
- Create a descriptor that describes the component.
- Register the designer component using the Component Store
After following the above steps, compile the code using the steps mentioned here, copy the files from the dist folder and paste it in the node_modules/bahmni-form-controls/dist of the implementer interface repo.Then, follow the steps mentioned here to compile and run the implementer interface. You can then see your changes reflected.
Steps to Create Controls For Observation Forms:
- Create a .jsx file with an appropriate name(preferably the same name as the designer) in the /src/components directory.
- Create an appropriate render method.
- Create functions to handle the actions performed by user such as onClick, onChange etc.
- Check the propTypes passed to the component.
- Finally register the component using the Component Store. Use the same name as the one used during creation of the designer component.
- If there are any validations to be performed, create checks for them in /src/helpers/controlsHelper.js
- Finally handle those checks in /src/helpers/Validator.js . This will keep the code neat and will help others in the future.
Check out the following links and its associated repo for a sample component. The sample component is a Date Calculator which calculates a Future date based on the provided date.