Versions Compared
| Version | Old Version 78 | New Version 79 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Purpose and Benefits
| Warning |
|---|
The panel view is the default and the only view from release-0.87. |
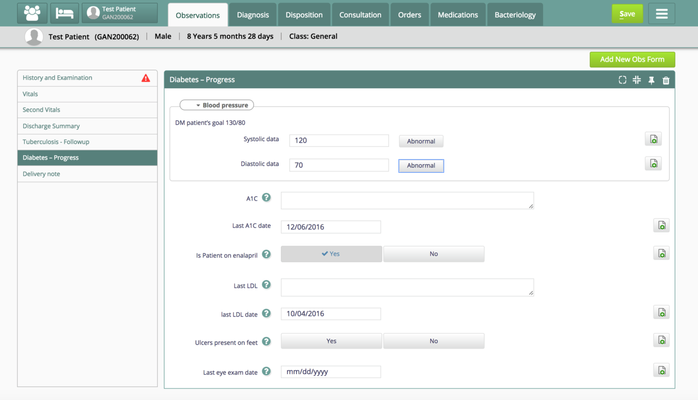
The Observations Tab captures one or multiple clinical observations for a patient.
The below screenshot displays an instance of an Observation Tab:

Steps
Configure Observations Tab
To configure the Observations Tab (editing or discarding it), refer to the code snippet below:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{
"observations": {
"id": "bahmni.clinical.consultation.observations",
"extensionPointId": "org.bahmni.clinical.consultation.board",
"type": "link",
"label": "Observations",
"url": "concept-set-group/observations",
"default": true,
"icon": "fa-user-md",
"order": 1,
"requiredPrivilege": "app:clinical:observationTab"
},
|
| Tip | ||
|---|---|---|
| ||
https://github.com/Bhamni/default-config/blob/master/openmrs/apps/clinical/extension.json |
Key Fields
| Key | Use | Mandatory |
|---|---|---|
| id | Unique identifier for the configuration | - |
| extensionPointId | Search Filter | - |
| type | Search filter | - |
| label | Displayed name of the tab | - |
| url | URL of the tab | - |
| default | If true, makes the tab displayed by default & vice versa | - |
| icon | Fetches the icon to be displayed (if present in code) | - |
| order | The order in which the tab will be displayed | - |
requiredPrivilege | Bahmni privilege required for accessing the tab | - |
Data Setup
No Observation forms are provided Out of the Box in Bahmni. Please refer to Create a New Observation Form for details on adding and/or configuring OpenMRS Observation forms.
Display Formats for Observation Forms
Observation Forms/ Templates under Observation Tab can be configured to be displayed in different formats listed below.
Traditional full page view
In this traditional full page view, all the added Observation forms/templates will be displayed as a sequence in a single page.
| Note |
|---|
|
Traditional full page view
| Warning |
|---|
|
In this traditional full page view, all the added Observation forms/templates will be displayed as a sequence in a single page.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
"conceptSetUI": {
"All Observation Templates": {
"showPanelView": false
}
|
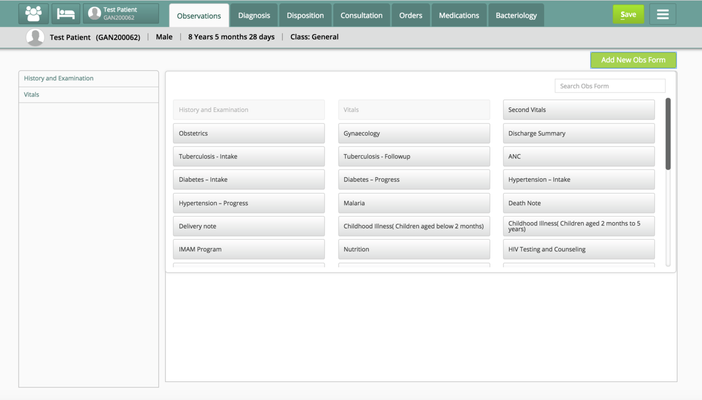
Panel view
In this view, there will be left panel with all the added Observation forms. By clicking on particular form displayed on the left panel, the full form will load on right panel of the page. Hence one can choose to show only selected form at any particular instance.
| Info | ||
|---|---|---|
| ||
|
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
"conceptSetUI": {
"All Observation Templates": {
"showPanelView": true
}
|

| Info | ||
|---|---|---|
| ||
https://github.com/Bahmni/default-config/blob/master/openmrs/apps/clinical/app.json#L63 |
Configure Default Observation forms on the left panel
One can configure a list of forms to appear on the left panel of the observations tab. For that we need to add below configuration in the clinical/extension.json file with relevant observation form concept name. For multiple forms we need to add multiple configurations.

| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
"bahmniClinicalConceptSetGroupObservationsVitals": {
"id": "bahmni.clinical.conceptSetGroup.observations.vitals",
"extensionPointId": "org.bahmni.clinical.conceptSetGroup.observations",
"type": "config",
"extensionParams": {
"default": true,
"conceptName": "Vitals" /* Observation Form Concept Name */
},
"order": 1,
"requiredPrivilege": "app:clinical"
} |
| Tip | ||||
|---|---|---|---|---|
| ||||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||