Configure Observations Tab
Teresa Gracias
Gurpreet Luthra
teresa gracias
Purpose and Benefits
The panel view is the default and the only view from release-0.87.
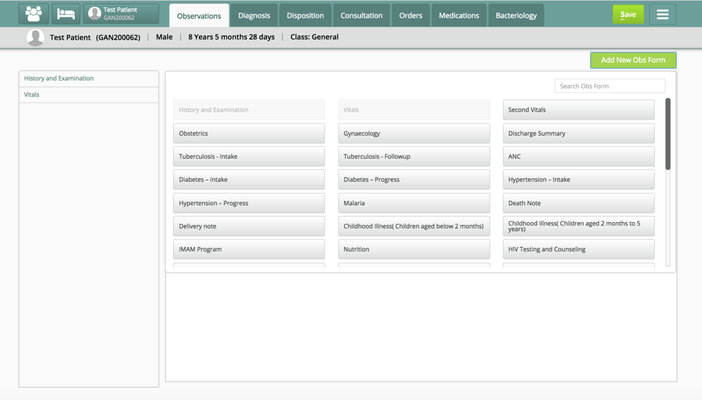
The Observations Tab captures one or multiple clinical observations for a patient.
The below screenshot displays an instance of an Observation Tab:

Configure Observations Tab
To configure the Observations Tab (editing or discarding it), refer to the code snippet below:
{
"observations": {
"id": "bahmni.clinical.consultation.observations",
"extensionPointId": "org.bahmni.clinical.consultation.board",
"type": "link",
"label": "Observations",
"url": "concept-set-group/observations",
"default": true,
"icon": "fa-user-md",
"order": 1,
"requiredPrivilege": "app:clinical:observationTab"
},
Example File
Key Fields
| Key | Use | Mandatory |
|---|---|---|
| id | Unique identifier for the configuration | - |
| extensionPointId | Search Filter | - |
| type | Search filter | - |
| label | Displayed name of the tab | - |
| url | URL of the tab | - |
| default | If true, makes the tab displayed by default & vice versa | - |
| icon | Fetches the icon to be displayed (if present in code) | - |
| order | The order in which the tab will be displayed | - |
requiredPrivilege | Bahmni privilege required for accessing the tab | - |
Data Setup
No Observation forms are provided Out of the Box in Bahmni.
There are two ways to create Observation Forms.
- Forms 2.0 - The new ReactJS based Forms
- Forms 1.0 - Using older "ConceptSet UI" based definitions. Please refer to Create a New Observation Form for details on adding and/or configuring OpenMRS Observation forms.
Version 0.90 update
The following sections are applicable only for Forms 1.0
Display Formats for Observation Forms
Observation Forms/ Templates under Observation Tab can be configured to be displayed in different formats listed below.
- This is the default view for now. No configuration or using the configuration below will enable this view.
- The panel view is the default and the only view from release-0.87. The config is not applicable from release-0.87 onwards.
Traditional full page view
- Applicable only for v 0.86 or earlier.
In this traditional full page view, all the added Observation forms/templates will be displayed as a sequence in a single page.
"conceptSetUI": {
"All Observation Templates": {
"showPanelView": false
}
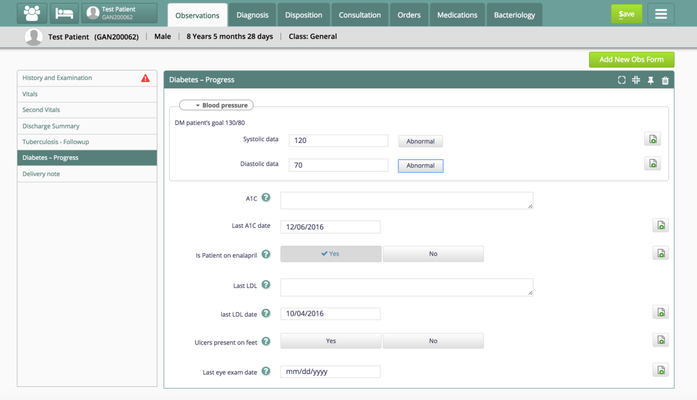
Panel view
In this view, there will be left panel with all the added Observation forms. By clicking on particular form displayed on the left panel, the full form will load on right panel of the page. Hence one can choose to show only selected form at any particular instance.
Errors in the Form/Template
- On Consultation Save, the forms with errors will be indicated with Error Indication(
 ) on left panel. Clicking on the Error Indication of the active form will highlight the error by scrolling to the error field with error message popped up.
) on left panel. Clicking on the Error Indication of the active form will highlight the error by scrolling to the error field with error message popped up. - All the saved forms will have the form (or template) saved date beside the name on left panel to indicate the saved forms.
- The unsaved newly added forms using add more can be removed using the Cross button(
 ) on right top of the form section header in right panel.
) on right top of the form section header in right panel.
"conceptSetUI": {
"All Observation Templates": {
"showPanelView": true
}

Example file with configuration
Configure Default Observation forms on the left panel
One can configure a list of forms to appear on the left panel of the observations tab. For that we need to add below configuration in the clinical/extension.json file with relevant observation form concept name. For multiple forms we need to add multiple configurations.

"bahmniClinicalConceptSetGroupObservationsVitals": {
"id": "bahmni.clinical.conceptSetGroup.observations.vitals",
"extensionPointId": "org.bahmni.clinical.conceptSetGroup.observations",
"type": "config",
"extensionParams": {
"default": true,
"conceptName": "Vitals" /* Observation Form Concept Name */
},
"order": 1,
"requiredPrivilege": "app:clinical"
}
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)