Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Tipwarning | ||
|---|---|---|
| ||
This document is in progress. We will remove this warning note once it is complete. |
| Tip |
|---|
This document will help people setup their machine so that one can perform development on Bahmni. Don't get intimidated. Be pro-active, ask questions on OpenMRS Talk, and take help whenever required. One step at a time, and you should be good. |
| Info |
|---|
This document was written for Mac OS X, but should be equivalent on Linux. Will need slightly different commands for Windows, but essentially the steps will be same . Windows users may use packages like WinSCP to connect to the virtual machine, create soft links, view/modify json files.If you would like to contribute as a volunteer to Bahmni, and need some potential tasks to pick, please check out our Open Community Volunteer Board (or the newbie tickets). Also read Contributing to Bahmni for ways in which you can contribute (besides coding). . |
Background
- The Bahmni EMR is a client-side application, built in AngularJS and HTML, and it interacts with the OpenMRS back end using REST web services.
- Bahmni also includes a regular OpenMRS module called bahmni-core that provides additional server-side functionality.
- Bahmni team has forked OpenELIS for Lab Test Workflow, and reporting. And the team has written modules for OpenERP (Odoo) for Inventory and Billing.
- To integrate all three sub-systems (OpenMRS, OpenERP and OpenELIS) the team wrote an ATOM Feed based integration module, that allows data to flow across the three sub-systems.
- You can refer to Bahmni Architecture here: Architecture
Dependencies to Install
Please ensure that the following dependencies are installed on your machine.
Ruby v2.1 (or above) - Needed by Compass to compile the SCSS files.
First Time Setup
| Tip | ||
|---|---|---|
| ||
First ensure that Bahmni Virtual Box (and Vagrant) are already installed and running on your machine. Follow steps mentioned here: Bahmni Virtual Box. Once you have vagrant box setup, then Bahmni will be running inside the vagrant box, but accessible from your host machine's browser using the URL https://192.168.33.10/home. Also, your code folder will be shared and editable from both the guest machine, and the host machine. This means, that you can now use your favourite IDE on your host machine to edit code, and compile and then you can run the changes from inside the Vagrant box. |
| Warning | ||
|---|---|---|
FOR IMPLEMENTERS: Note that these steps are needed ONLY IF you are going to modify EMR UI code, and do development on Bahmni product. If you only want to perform implementation specific changes, like changes to registration screen, create observation forms/templates, add fields to screen, etc, then you DO NOT need to setup the Development Environment. In that case, you only need to work with the implementation-config folder specific to your implementation, and modify only files inside that folder to see changes in the UI. As an implementer, the The files that you modify, should be then copied in /var/www/bahmni_config folder. Or you can alternatively, create a soft link softlink where /var/www/bahmni_config points to your implementation-config folder so that changes you make to files in your implementation-config folder will immediately get reflected inside the vagrant box. The command to do that is:
The installation of software development tools like Ruby, Node.JS, Maven, etc is only needed in case you plan to contribute to Bahmni EMR UI Code, or to Bahmni-Core / OpenMRS modules. |
One time setup steps
To get started as a Developer, who will contribute to Bahmni Hospital Management system, you need to install appropriate libraries, pull the code from GIT, compile the code, and then link your vagrant sub-folders, to your code folders - so that any changes you make to the Bahmni code will reflect in vagrant box. If you don't link the folders, then you will need to copy the compiled artifacts to the right location in the vagrant box.
Dependencies to Install
| Tip |
|---|
If you are new to Git/Github, please check out this video to understand Git/Github better: https://www.youtube.com/embed/LEkd3uOSAVc |
Please ensure that the following dependencies are installed on your machine:
Ruby v2.1 (or above) - Needed by Compass to compile the SCSS files.
Install Firefox to run tests in bahmni apps.
- Talisman as a Pre-Commit Hook. (It is highly recommended to setup talisman for secret scanning)
TIP: node can be easily installed using nvm
Install Compass
| Code Block |
|---|
| gem install compass . |
Install Bower, Grunt and Compass
| Code Block |
|---|
npm install -g bower
npm install -g grunt-cli
gem install compass # you may need to use sudo to install Ruby gem compass ... |
If you have problems with the installation, e.g. of compass, please have a look here: Troubleshooting development tool installation problems
Clone the code
Clone bahmni code into a folder (shown here as /Projects/bahmni)in the same folder where you have bahmni-environment sub-folder. Each clone command creates a sub-folder with the repository name.
| Code Block |
|---|
cd /Projects/bahmni # clone the default configuration (some folks may choose their project specific config like jss-config) git clone https://github.com/BahmniBhamni/default-config.git # clone Bahmni EMR UI project git clone https://github.com/BahmniBhamni/openmrs-module-bahmniapps.git # clone the Bahmni Core backend project git clone https://github.com/BahmniBhamni/bahmni-core.git # clone the common java utils used across the project git clone https://github.com/BahmniBhamni/bahmni-java-utils.git |
Clone all the Bahmni related repos using a Script
The script below helps to clone all the Bahmni related repos one by one.
| Code Block | ||
|---|---|---|
| ||
# This command will clone all repositories of Bahmni to /tmp/src/bahmni path. It will create /tmp/src/bahmni path if its not already there
curl -s https://raw.githubusercontent.com/Bahmni/utilities/master/dev/clone-bahmni-repos.sh > /tmp/clone-bahmni-repos.sh
bash /tmp/clone-bahmni-repos.sh -d /tmp/src/bahmni |
| Note | ||
|---|---|---|
| ||
| jq has to be installed to run the script above. Check this URL to install jq: https://stedolan.github.io/jq/download/ |
Prepare and Build Bahmni EMR UI
The following commands will build the Bahmni EMR UI application. Make sure yarn have npm, bower and grunt-cli have been installed on your machine as mentioned on top of this document.
| Code Block |
|---|
# Go into the UI directory cd openmrs-module-bahmniapps/ui # Install node dependencies (Installed node dependencies into node_modules). npm UIinstall dependencies# areSet installedup inUI node_modules/@bower_components and create a soft link tocomponent/dependencies (This installs all the UI dependencies into app/components). yarnbower install # Run tests, and check test coverage (required before the next step) yarn clean test # Build the application (into dist folder) yarnusing Grunt defaultgrunt |
| Info | ||
|---|---|---|
| ||
You can see how a sample build output will look here on GoCD for Bahmni (use your GitHub account to authenticate).TravisCI Build Logs for Bahmni EMR UI |
Create Links to your Host Machine Folders for EMR UI
Now link your host machine compiled code with the Vagrant vagrant filesystem, so that Apache running inside Vagrant vagrant picks up your compiled code (basically softlinks are created inside Vagrantvagrant)
| Warning |
|---|
When you link the folders, the script below will delete the current UI code from the Virtual Box. If you mess up the Virtual box, and need to reset it, just do a vagrant destroy and a vagrant up to restore it back. Of course, any changes you made inside the Virtual Box will get lost. |
| Code Block | ||
|---|---|---|
| ||
# DoGo thisback from insideinto the vagrant boxopenmrs-module-bahmniapps folder (usenot 'vagrant ssh' to enter it)ui folder) cd openmrs-module-bahmniapps # WARNING DO THIS ONLY IF YOU HAVE COMPILED THE UI CODE ALREADY ON YOUR MACHINE. ELSE YOUR EMR UI WON'T WORK # IF YOU ARE ONLY DOING IMPLEMENTATION SPECIFIC UI CHANGES, THEN MAYBE YOU ONLY NEED TO LINK READ THE CONFIGWARNING FOLDER # AND NOT THE bahmniapps FOLDER. IF YOU ARE UNSURE, PLEASE ASK SOMEONE FROM BAHMNI COMMUNITYNOTE ABOVE. # renamelinks theapp original folder for backup sudo mv /var/www/bahmniapps /var/www/bahmniapps-original # (Option 1 - Simple) Create a link to your UI 'dist' folder # - run the 'yarn default' build command (from your dev machine) to see your changes reflected sudo ln -s /bahmni/openmrs-module-bahmniapps/ui/dist/ /var/www/bahmniapps # (Option 2 - Advanced) Create a link to your UI 'app' folder # - changes to HTML and JS files will be reflected immediately # - run the 'yarn compass' command (from your dev machine) to see CSS changes reflected sudo ln -s /bahmni/openmrs-module-bahmniapps/ui/app /var/www/bahmniapps # Make the user bahmni owner of this new link sudo chown -h bahmni:bahmni /var/www/bahmniapps./scripts/vagrant-link.sh # links dist folder ./scripts/vagrant-link.sh dist |
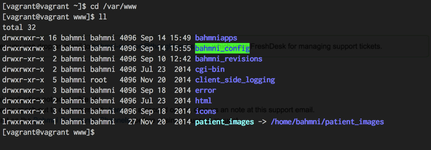
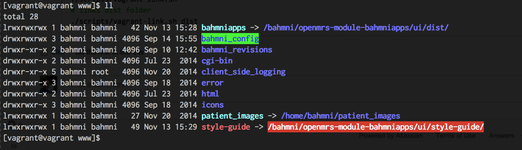
You will notice that after executing the above link commands, new soft links will get created in /var/www inside your vagrant box, linking to your machine.
BEFORE:

AFTER:

Linking Implementation Configuration Folder
| Code Block | ||
|---|---|---|
| ||
# Do this from inside the vagrant box (use 'vagrant ssh' to enter it) # backup the original config folder sudo mv -b /var/www/bahmni_config /var/www/bahmni_config-original # Link your config folder (here we are linking the default-config folder) sudo ln -s /bahmni/default-config /var/www/bahmni_config # Make bahmni user the owner for this new link sudo chown -h bahmni:bahmni /var/www/bahmni_config cd /Project/default-config # or jss-config, etc # Link the configuration ./scripts/vagrant-link.sh |
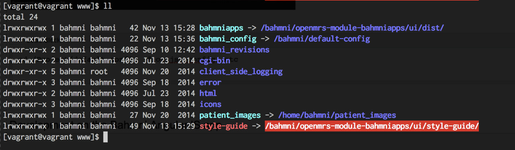
CONFIG LINKED:

| Note |
|---|
If you destroy your vagrant, and perform a vagrant up again, then these soft links will also be removed and you will need to run the link commands again. |
Development on the Bahmni AngularJS app
You have checked out the Bahmni application code (remember, it’s a client-side AngularJS application) on your local machine at
| Code Block |
|---|
/Projects/bahmni/openmrs-module-bahmniapps/ui/. |
You may use whatever development tools you prefer, for editing html + js + css. If you are going to be working on both client-side and server-side code, you’ll probably want to use a Java IDE like IntelliJ or Eclipse. But if you’re purely working on the client-side app you can use something more web-focused.
Editing HTML files
(If you took the simple linking approach) Edit HTML files and run `yarn default` to see your changes reflected.(If you took the advanced linking approach) You can directly edit HTML files and see the changes reflected.
Editing JS files
(If you took the simple linking approach) Edit javascriptfiles
and run `yarn default` to see your changes reflected.(If you took the advanced linking approach) You can directly edit javascript files and see the changes reflected.
Editing CSS files
In Bahmni, CSS is written using SASS, and therefore after you edit a .scss file you need to compile everything by going to openmrs-module-bahmniapps/ui and running:
| Code Block |
|---|
# if you took the simple linking approach yarn default # if you took the advanced linking approach yarn compassgrunt |
For example, edit the file /Project/bahmni/openmrs-module-bahmniapps/ui/app/styles/bahmni-helper/_base.scss by changing the color of the body element from $text to #ff0000, then build with `yarn default`grunt.
Developing OpenMRS Java modules
| Warning |
|---|
FOR IMPLEMENTERS: Note that these steps are needed ONLY IF you are going to modify OpenMRS code or plan to write a new module. |
All OpenMRS modules that Bahmni uses (as third party modules), or those created by Bahmni team themselves, are stored in either: /home/bahmni/.OpenMRS/modules (old location) or in /opt/openmrs/modules (new location) folder. Check your vagrant box to see the current location. If you want to change or add a new OpenMRS/Bahmni module, you should perform the following steps.
| Info |
|---|
If you have an older a new vagrant box (from atlas), then openmrs tomcat service may not exist. Instead the service name will be tomcat openmrs. |
| Code Block | ||
|---|---|---|
| ||
# Stop OpenMRSTomcat sudo service systemctltomcat stop openmrs # Copy the module to the modules directory cp module_name.omod /opt/openmrs/modules # For older installations prior to 0.81, copy to the older modules directory cp module_name.omod /home/bahmni/.OpenMRS/modules # Start OpenMRSTomcat sudo systemctlservice tomcat start openmrs |
This section is for implementers who wish to debug / extend Bahmni Java modules
| Code Block | ||
|---|---|---|
| ||
# Go to the appropriate project directory cd bahmni-core # Build the module using maven mvn clean install |
Debugging Code Running in Tomcat
Set up Host - Guest Port Connection for Debug
After that you will need to connect the port 8000 of your guest and host, by editing the VagrantFile on the host OS in bahmni-vagrant folder.
in
your Vagrantfile in the folder /Projects/Bahmni/bahmni-vagrant config.vm.network :forwarded_port, guest: 8000, host: 8000 #Restart the virtual machine vagrant upRestartTomcat
to run in debug modeTo debug code running in tomcat, you need to start tomcat in debug mode, so that it opens a port for you to connect your IDE to it (via Remote Debugger). You will need to do the following:
| Code Block | |
|---|---|
| Debugging through vagrant | # LogInside intoyour yourvagrant, Vagrantstop boxtomcat usingvagrant ssh orsudo su PuTTYbahmni cdsudo bahmni-vagrantservice vagranttomcat sshstop # RestartStart openmrstomcat in debug mode. By default, openmrs opens port 8000 for java debugging # CAUTION: It is to be noted that, alternate usage of systemctl and service command may lead to inconsistency of the openmrs service being started. (jdpa) sudo service openmrs stop sudo service openmrs debug # Stop iptables so that host machine can connect to port 8000 successfully sudo service iptables stop # Optional. From your host machine. Run following command and check if port 8000 is open. nmap -v -sT 192.168.33.10 |
cd /home/bahmni/apache-tomcat/bin
sh catalina.sh jpda start
#In the log file you should see the debug port is opened 8000
cd /home/bahmni/apache-tomcat/logs
cat catalina.out | grep 8000
# Output: Listening for transport dt_socket at address: 8000 |
After that you will need to connect the port 8000 of your guest and host, by editing the VagrantFile
| Code Block |
|---|
# Add this line in your Vagrantfile
config.vm.network :forwarded_port, guest: 8000 host: 8000 |
Now you can open the Remote Debugger in Eclipse/IntelliJ (or any IDE), and connect to port 8000 to debug your code.
Debug ports for Bahmni related projects
To debug other projects, the required forward port should be set in vagrantfile as mentioned above
Project
Debug Port
Audit Log
Bahmni-core
Bahmni-labs
Bahmni-erp-connect
Bahmni-reports
| Tip | ||||||
|---|---|---|---|---|---|---|
| ||||||
|