Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Warning |
|---|
This guide is currently In-Progress. Over the next few months, content will be added to it. If you have any suggestions or would like to add pages which talk about the functionality of Bahmni, please feel free to add them. |
The app.json file
A typical app.json will look like this. It is the primary configuration file for an app. This will contain all app level configurations. It also defines extensions that can be used to extend the app.
Description
The Home app provides the ability to create links to multiple urls/apps based on a user's privileges. Typical implementations use this as the landing page to users after login.
Configuration files should be under bahmni_config/openmrs/apps/home of your web server. This app configuration needs an app.json and an extension.json file.
App Configuration
app.json
The app.json should look like this (mostly without any change).
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"id": "org.bahmni.newapphomepage", // Unique
ID for an app
"extensionPoints": [
{
"id": "org.bahmni.newapphome.newextensiondashboard", // Unique ID for an extension
"description": "MakesBahmni Home cheesePage"
// Description for what an extension can do
}
],
"config" : {"keySpecificTonewapp": true} //A custom object that can be used by the application. Each application has settings that it can use
} |
The extension.json file
} |
extension.json
The home page will contain multiple icons that will take you to urls configured for that icon in the extension.json. An extension configured in extension.json can have multiple instances of the "org.bahmni.home.dashboard" extension, with the url pointing to the url we require. The icon can be modified using the "icon" parameter. Any icon that is part of FontAwesome can be used in the home page. There are also some custom icons that are part of the Bahmni distribution that can be used. To configure icons, see here. Sample extension.json below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
// Multiple extensions can be configured within this file. Each needs a unique key, like someKey below
"someKeyregistration": { //Some
key. It needs to be unique within the file, and describe what this extension does
"id": "org.bahmni.newapp.newextension.uniqueIdregistration", //Mandatory. UniqueMust idbe forunique thiswithin extensionthe file
"extensionPointId": "org.bahmni.newapphome.newextensiondashboard", //Mandatory.
Must match an extensionPoint defined in app.json. Describes the type of extension described by this extension
"type": "link", //Mandatory. Currently Bahmni only supports extensions of type link and config
"label": "ASome nice label", //Optional nameLabel for thisthe extensionapp. ExtensionsWill maybe useoverridden thisif totranslationKey showis titles etcpresent
"translationKey":"OBSERVATIONSMODULE_BOARDLABEL_LABELREGISTRATION_KEY", // Optional. Required if Ifyou need internationalization.
"url": "../registration/newUrl", //SetsDetermines the app/url ofthat the extensionicon toshould newUrlpoint
to
"icon": "fa-user-md", // Optional. Used if extension supports an icon
"order": 1, // Optional. Used to determine order extensions of the same type ifapps on the extension supportspage
it "requiredPrivilege": "app:clinical:observationTabregistration" // User privileges required Configure your own privilege that a user requires to activateview this extensionapp
}
} |
Other files are custom configuration that came out of the need to separate out configuration of specific functionality that grew too big.
Configurations possible for each app are provided below.
| Child pages (Children Display) |
|---|
| Tip | ||||
|---|---|---|---|---|
| ||||
|
|
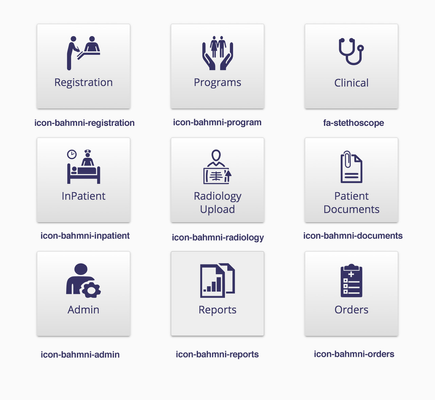
Configuring Icons
Icon for each app on home dashboard screen can be configured using the following two options:
- Bahmni Custom Icon Fonts
- Font Awesome Icon Fonts
Custom Icon Fonts
App Name | Icon Name |
|---|---|
Registration | icon-bahmni-registration |
InPatient | icon-bahmni-inpatient |
Programs | icon-bahmni-program |
Orders | icon-bahmni-orders |
Reports | icon-bahmni-reports |
Radiology | icon-bahmni-radiology |
Patient Documents | icon-bahmni-documents |
Admin | icon-bahmni-admin |
Font Awesome Icon Fonts
Font Awesome is a commonly used list of icons by many applications world wide. See the full list of icons, and their names here:
- http://fortawesome.github.io/Font-Awesome/cheatsheet/
- Exact version: https://www.dtp-transit.jp/books/photoshop4web/dl/Font-Awesome-Cheetsheet-4.3.0.pdf
For example, for Clinical app, one can choose the fa-stethoscope icon.
 Image Added
Image Added
| Tip | ||
|---|---|---|
| ||
|