/
Home App
Home App
Related content
Configure White Labeling
Configure White Labeling
More like this
app.json
app.json
More like this
Bahmni App Configuration
Bahmni App Configuration
More like this
Registration App
Registration App
More like this
OpenMRS configuration
OpenMRS configuration
Read with this
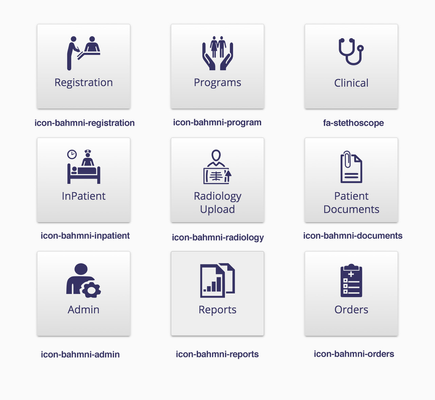
Configuring Icons for Home Landing Page
Configuring Icons for Home Landing Page
More like this
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)