Versions Compared
| Version | Old Version 13 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Purpose and Benefits
Form Builder provides an easy way to create a new form and add the controls which are required into it. This way is more convenient for an implementer to create a form than the standard way of using a JSON file.
| Note | ||
|---|---|---|
| ||
All the forms are saved in /home/bahmni/clinical_forms/ directory. The directory is set as a global property 'bahmni.forms.directory'. Implementers can change the directory by updating the global property. |
Steps
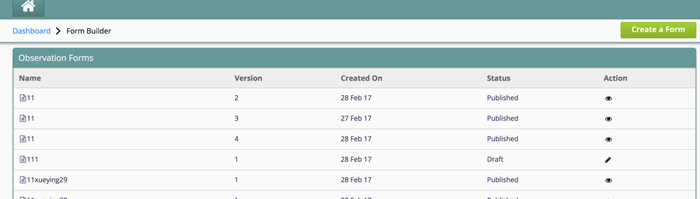
1. Go to Form Builder
Home Dashboard → Implementer Interface → Form Builder

Form builder dashboard
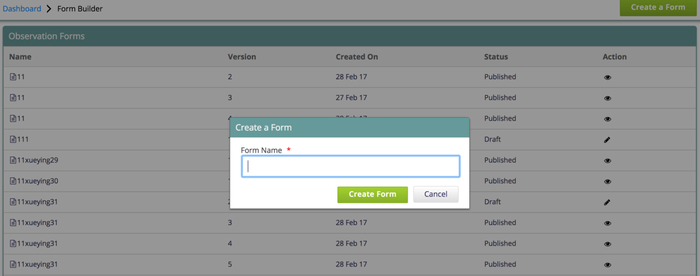
2. Create a New Form
Click on the Create a Form button and enter a name for the new form.

Create a form
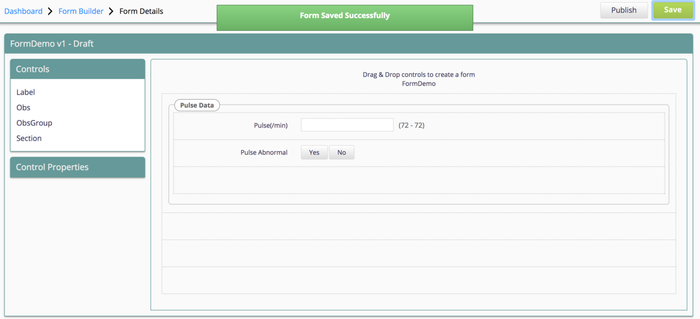
3. Add Controls and Save the Form
Add some controls into the form. The new form will be given a version named "v1" automatically. After the form is saved, the publish button is enabled.

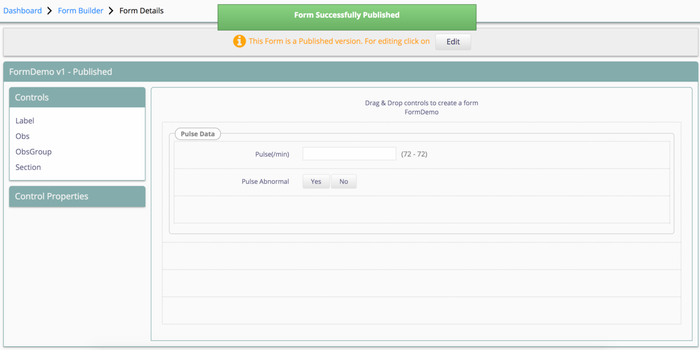
4. Publish the Form
Click on the publish button, the form will be published into the Bahmni app which means it can be used by the doctor. Once a form is published, it can only be edited directly. To edit a form after it is published, please refer to these steps.

| Tip | ||||
|---|---|---|---|---|
| ||||
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||