Objective
The Bahmni Clinical UI can be easily configured by making certain file changes (in .json format), without having to recompile / code. This configuration is usually stored in a separate sub-folder by each implementation. In this training, we will learn on how to make various configurations to the EMR UI landing page, and how user privileges are used to decide what modules in the UI are accessible to which user.
Contents
- Home page configurations
- App.json
- Extension.json
- locale_languages.json
- Add and remove modules
- Modules based on privileges
- Manage attribute types/concepts through MRS
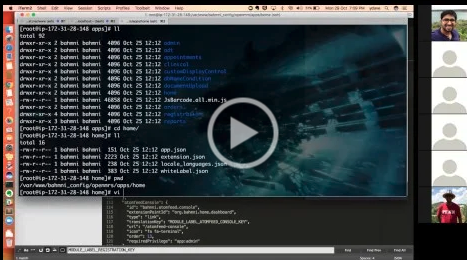
Training Video
- Config Structure Training Video (1h:24m)