Bahmni Connect Architecture
Ranganathan B
Gurpreet Luthra
hanisha
Background
Bahmni Connect is designed to allow usage of the Bahmni application in areas where an internet connection is lacking. For a CHW who works actively in the field, the offline feature is useful as they are able to avoid the redundancies in recording the information on paper and then manually typing in the data (into the application) at the hospital. They can also avoid the bottlenecks which arise at the hospital due to a large volume of patients.
With the offline feature, CHWs will be able to record information on a device in offline mode and when they come into an area that is internet enabled, the data they recorded gets automatically synced to the hospital. Furthermore, all information recorded in the hospital/clinic that the CHW is working with will also get synced to the device when they come into an internet enabled zone.
Offline Support through Apps
Tested on windows chrome browser
Tested on mac chrome browser
Android app: Cordova (Mobile apps with HTML, CSS & JS to target multiple platforms with one code base) based with Crosswalk view (Enables the advanced web innovations like WebRTC, WebGL, Vibration API, Presentation API, WebView updates).
PWA Version of the Connect App: From V0.89, Bahmni Connect now runs as a PWA app (Progressive Web App), wherein you install Bahmni Connect on the server side, and the client accesses it using the browser. Once the PWA app has been accessed in browser, it gets cached, and then subsequent accesses can happen in offline (non-network) mode. Whenever the app has network connectivity, it will download any files that have been modified. The client uses a "Sync" button to sync the Patient Data from client to server.
From V0.89 onwards, the PWA version of Bahmni Connect is the recommended way for people to use Bahmni Connect. The Chrome extension app has been deprecated. Android App is still supported. The Android app shares the same frontend code as the PWA app – but has differences in the service layers to store data locally.
Chromium extension
Extensions are small software programs that can modify and enhance the functionality of the Chrome browser. More details on installing and deleting extensions are here.
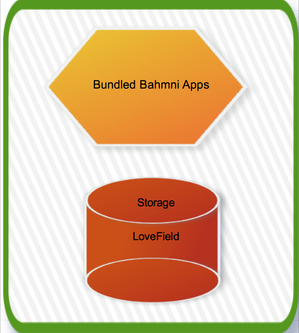
Chromium extension Architecture

Progressive Web App
Progressive Web App takes advantage of new features supported by modern browsers, including Service Workers and Web App Manifests and allow user to work offline.
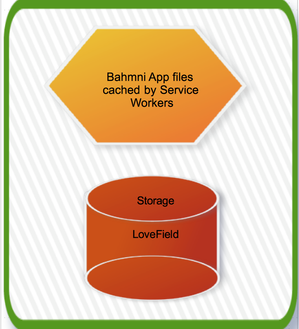
In Bahmni Connect app , we use service workers to cache all Bahmni Apps files. Bahmni Connect progressive web app is supported from Bahmni release version 0.89. The architecture is same as Chrome app except that instead of bundled files, progressive web app has bahmni app files in cache.
Good reading: Understanding Service Workers
Progressive Web App Architecture

Android App
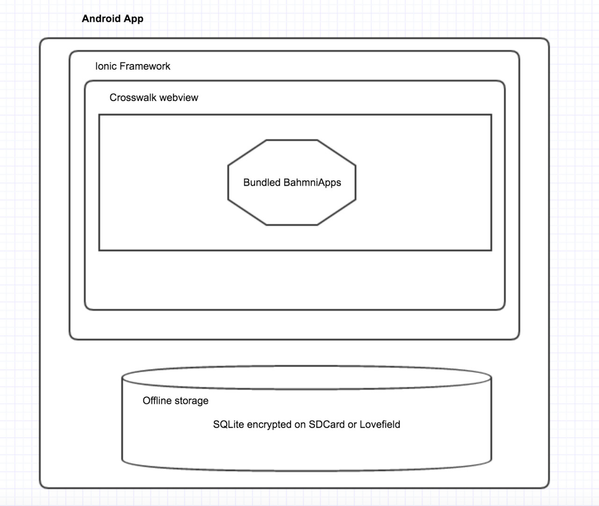
Bahmni on android is designed for tablets with very low resources. It also means very low internal storage. So there is an option of storing the patient data in the SD card. SQLite supports storing the data in SD card. Since the SD card is easily accessible or transferrable, SQLite DB is encrypted. Copying the Bahmni.db file from the SD card and attempting to accessing the data is not possible because of the encryption.
Installing Bahmni Android App
- Connect Android device to PC via USB cable and turn on USB storage.
- Copy bahmni.apk file to attached device's storage.
- Turn off USB storage and disconnect it from PC.
- Check the option Settings → Applications → Unknown sources.
- Open FileManager app and click on the copied bahmni.apk file.
- It will ask you whether to install this app or not. Click Yes or OK.
Android Architecture

Initial setup
Bahmni, like any other application has two types of data:
- static: HTML, JS, CSS, Images
- transactional: Patient data, clinical data, etc.
The types of data, their storage locations and limitations are discussed here. For the application to work offline, the initial setup requires these data. Static data is bundled into the app. The transactional data is synced up automatically and seamlessly, with out the user interaction, after the first successful login into the device.
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)