Creating a Sample Form-Controls Property/Component
Note
This is a work in progress page and is meant for documentation purposes only
To create a custom property/component for Forms 2.0 , you would need to clone the following two Bahmni repos:
As seen above, the two repos represent two distinct parts of Forms 2.0.
- Form Controls is the repo where the controls that would be put in a "form" are written.
- Form builder - part of Implementer's interface module, represents the "builder" aspect of the Forms 2.0. Form builder needs to know about the controls
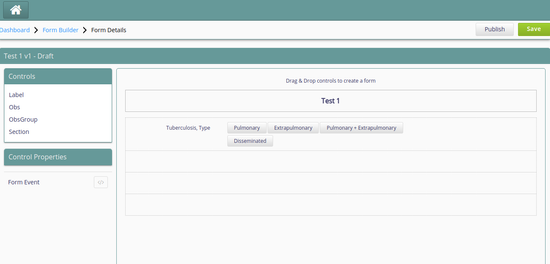
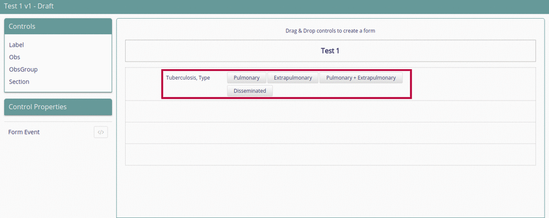
Form Builder
Form Controls represents the actual components to be rendered in the Form Builder and the actual Observation Forms.
Designer Control, in Form Builder these control specific designer control assist to define the design time properties and behaviour for a specific control.
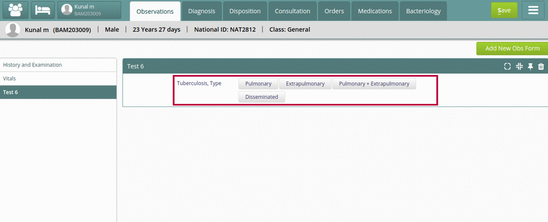
Components in an Observation Form
For the actual development , you would only need to focus on the Form-controls repo.
The Form Controls repo has the following structure:
- components
- designers
- helpers
- mappers
- services
The Designer Controls are the components that are seen in the Form Builder. These components are present in the /src/components/designer directory.
The Components that are displayed in the Observation form are present in the /src/components directory.
Steps to Create Form Builder Designer Controls:
- Create a .jsx file with an appropriate name in the /src/components/designer directory.
- Call the getJsonDefinition()
- Write any additional logic if necessary or any methods as required.
- Create the appropriate render method.
- Create a descriptor that describes the component.
- Register the designer component using the Component Store
After following the above steps, compile the code using the steps mentioned here, copy the files from the dist folder and paste it in the node_modules/bahmni-form-controls/dist of the implementer interface repo.Then, follow the steps mentioned here to compile and run the implementer interface. You can then see your changes reflected.
Steps to Create Controls For Observation Forms:
- Create a .jsx file with an appropriate name(preferably the same name as the designer) in the /src/components directory.
- Create an appropriate render method.
- Create functions to handle the actions performed by user such as onClick, onChange etc.
- Check the propTypes passed to the component.
- Finally register the component using the Component Store. Use the same name as the one used during creation of the designer component.
- If there are any validations to be performed, create checks for them in /src/helpers/controlsHelper.js
- Finally handle those checks in /src/helpers/Validator.js . This will keep the code neat and will help others in the future.
Check out the following links and its associated repo for a sample component. The sample component is a Date Calculator which calculates a Future date based on the provided date.
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)