Technical considerations
Akhil Malhotra
Karrtik Iyer
Gurpreet Luthra
Form Definition
JSON based
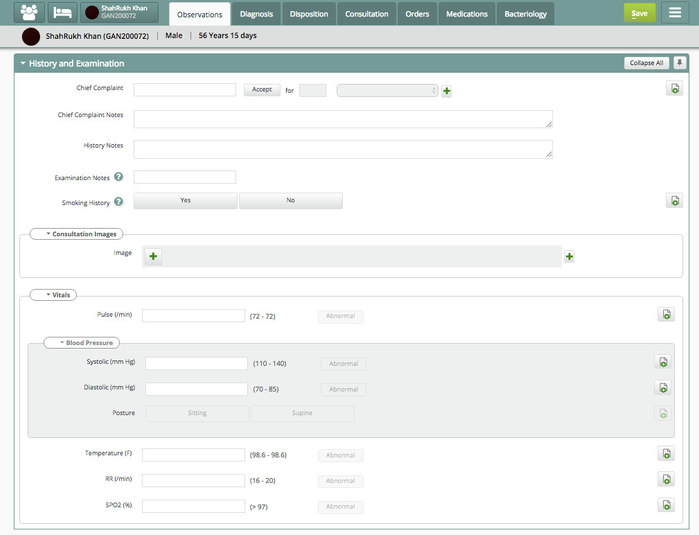
The idea is to use AMPATH kind of schema to spit the form definition as JSON which shall be further consumed by the renderer to render the form at runtime. Below is a example of a form definition.

{
"name": "HistoryExamination",
"uuid": "xxxx",
"properties": [
{
"version": "0.1",
"type": "obs",
"processor": "EncounterFormProcessor",
"language": "en"
}
],
"includes": [
{
"form": [
{
"name": "Vitals",
"uuid": "yyy",
"version": "0.5"
}
]
}
],
"pages": [
{
"header": [
{
"id": "1001",
"text": "History and Examination",
"label_key": "45678"
}
],
"columns": [
{
"number": "1",
"controls": [
{
"type": "customcontrol",
"name": "chiefcomplaintdata",
"uuid": "zzzz",
"properties": [
{
"mandatory": "true",
"notes": "true"
}
]
},
{
"type": "label",
"id": "1003",
"text": "Chief Complaint Notes",
"label_key": "101001",
"for": "102"
},
{
"type": "concept",
"id": "102",
"properties": [
{
"name": "chiefcomplaintnotes",
"concept-uuid": "444643646",
"concept": "fully qualified name",
"mandatory": "true"
}
],
"validators": [
{
"type": "lengthCheck",
"descriptor": [
{
"min": "15",
"max": "250"
}
]
},
{
"type": "dependency",
"descriptor": [
{
"on": "101",
"mandatory": "true"
}
]
}
]
},
{
"type": "label",
"id": "1090",
"text": "History Notes",
"label-key": "101006",
"for": "110"
},
{
"type": "concept",
"id": "110",
"properties": [
{
"name": "historynotes",
"concept-uuid": "36678622",
"concept": "fully qualified name",
"hint": "true"
}
],
"validators": [
{
"type": "lengthCheck",
"descriptor": [
{
"max": "300"
}
]
}
]
},
{
"type": "label",
"id": "1808",
"text": "Examination Notes",
"label-key": "101001",
"for": "124"
},
{
"type": "concept",
"id": "124",
"properties": [
{
"name": "examinationnotes",
"concept-uuid": "66677755",
"concept": "fully qualified name",
"hint": "true"
}
],
"validators": [
{
"type": "lengthCheck",
"descriptor": [
{
"max": "250"
}
]
}
]
},
{
"type": "label",
"id": "1903",
"text": "Smoking History",
"label-key": "423223",
"for": "137"
},
{
"type": "concept",
"id": "137",
"properties": [
{
"name": "smokinghistory",
"concept-uuid": "436456663",
"concept": "fully qualified name",
"rendering": "radio-button"
}
]
},
{
"type": "section",
"id": "103",
"label": [
{
"id": "1004",
"text": "Consulation Images",
"label-key": "101003",
"for": "103"
}
],
"properties": [
{
"name": "images",
"concept-uuid": "68676799",
"concept": "fully qualified name",
"allowmore": "true",
"rendering": "image-handler"
}
]
},
{
"type": "label",
"id": "1005",
"text": "Vitals",
"label-key": "1010015",
"for": "104"
},
{
"type": "section",
"id": "104",
"properties": [
{
"form-reference": "yyy"
}
]
}
]
}
]
}
]
}
Advantages
Any rendering/form technology can be used. For example: if we decide to use react
We can define our own structure/attributes to handle complexities
Migrating forms can be easier
Comparison with AMPATH definition
- Instead of questions and question-options/answers, the form is composed of controls
- These controls are self describing with properties defined for each control.
- Using this structure we can have custom controls like for chief complaints or particular type of order entry.
- These could be an independent javascript.
- Support hierarchy of controls with this composition.
- These controls are self describing with properties defined for each control.
- Validators are similar to what we have in AMPATH which can be defined for every control.
- Support multi-column structure within each page. Each control belongs to one of the columns.
Form Submission Data model
Should we stress upon decoupling of data, presentation and logic?
Should we have a ‘form data’ (instance data) structure?
Should we infer this from the form structure?
If not, should this be part of the form definition itself?
Should we using the same EMR API EncounterTransaction?
If so, then we will have to transformation to the EncounterTransaction contract (to and fro)
Tech Stack considerations
- Form Designer
- IDE based/Desktop
- Developing IntelliJ plugins allowing different collaborators to come together on the same platform.
- Allowing edit of JSON and Javascript file within the same platform.
- Web based
- Web form designer using HTML5 and Javascript (or using one of the JS frameworks or libraries such as JQuery, Angular, etc.)
- Evaluating some of the open source web form builders tools which we can extend, some of them are
Use React JS web forms
Decision: Planning to use React JS Web forms, http://kinto.github.io/formbuilder/
- IDE based/Desktop
Form Rendering
HTML5, React JS along with Java web services at the back end to work with Open MRS APIs.
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)