/
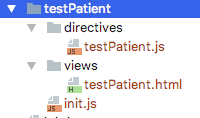
Steps to Add Generic Bahmni Display Control
Steps to Add Generic Bahmni Display Control
, multiple selections available,
Related content
Atom Feed Based Synchronization in Bahmni
Atom Feed Based Synchronization in Bahmni
Read with this
Creating a New Display Control
Creating a New Display Control
More like this
Bahmni PACS Roadmap
Bahmni PACS Roadmap
Read with this
Custom Controls
Custom Controls
More like this
List of Repositories needed for Development on Bahmni
List of Repositories needed for Development on Bahmni
Read with this
Appointments Display Control
Appointments Display Control
More like this
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)