/
Appointments Display Control
Appointments Display Control
Himabindu Akkinepalli
Gurpreet Luthra
Owned by Himabindu Akkinepalli
Last updated: Nov 18, 2022 by Gurpreet LuthraVersion comment
Note
There is no default display control available to show the appointments on patient dashboard. One need to configure this custom display control to see the appointment details on patient dashboard. We will be building one as part of future Bahmni release.
Purpose
This custom display control can be used to show the list of future and past appointments of a patient on the patient dashboard
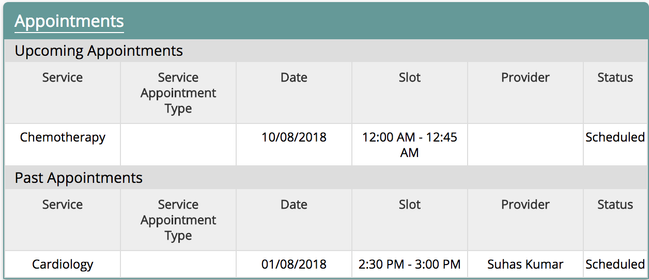
Screenshot

Configuration
Consider the following example to add Appointments as a new directive to the customControl.js:
'use strict';
angular.module('bahmni.common.displaycontrol.custom')
.directive('patientAppointmentsDashboard', ['$http', '$q', '$window','appService', function ($http, $q, $window, appService) {
var link = function ($scope) {
$scope.contentUrl = appService.configBaseUrl() + "/customDisplayControl/views/patientAppointmentsDashboard.html";
var getUpcomingAppointments = function () {
var params = {
q: "bahmni.sqlGet.upComingAppointments",
v: "full",
patientUuid: $scope.patient.uuid
};
return $http.get('/openmrs/ws/rest/v1/bahmnicore/sql', {
method: "GET",
params: params,
withCredentials: true
});
};
var getPastAppointments = function () {
var params = {
q: "bahmni.sqlGet.pastAppointments",
v: "full",
patientUuid: $scope.patient.uuid
};
return $http.get('/openmrs/ws/rest/v1/bahmnicore/sql', {
method: "GET",
params: params,
withCredentials: true
});
};
$q.all([getUpcomingAppointments(), getPastAppointments()]).then(function (response) {
$scope.upcomingAppointments = response[0].data;
$scope.upcomingAppointmentsHeadings = _.keys($scope.upcomingAppointments[0]);
$scope.pastAppointments = response[1].data;
$scope.pastAppointmentsHeadings = _.keys($scope.pastAppointments[0]);
});
$scope.goToListView = function () {
$window.open('/bahmni/appointments/#/home/manage/appointments/list');
};
};
return {
restrict: 'E',
link: link,
scope: {
patient: "=",
section: "="
},
template: '<ng-include src="contentUrl"/>'
};
}]);
To Create Appointments Display page
Consider the following example to create a patientAppointmentsDashboard.html :
patientAppointmentsDashboard.html
<section class="app-dashboard-integration">
<h2 class="section-title" ng-click="goToListView()"><span style="border-bottom: 1px solid white;">{{ section.title | titleTranslate}}</span></h2>
<ul style="font-size: 14px;color: #000000">
<li style="background-color:#ddd;padding-top:3px;padding-bottom:3px">
<span style="padding-left: 10px"> {{::"DASHBOARD_UPCOMING_APPOINTMENTS_KEY" | translate}} </span>
</li>
<ul ng-if="upcomingAppointments.length === 0" class="form-field">
<li>{{::"DASHBOARD_NO_UPCOMING_APPOINTMENTS_KEY" | translate}}</li>
</ul>
<ul ng-if="upcomingAppointments.length !== 0">
<table class="table-header">
<thead>
<tr>
<th ng-repeat="heading in upcomingAppointmentsHeadings">
{{heading | translate}}
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="appointment in upcomingAppointments">
<td ng-repeat="detail in appointment">
{{detail}}
</td>
</tr>
</tbody>
</table>
</ul>
</ul>
<ul style="font-size: 14px;color: #000000">
<li style="background-color:#ddd;padding-top:3px;padding-bottom:3px">
<span style="padding-left: 10px"> {{::"DASHBOARD_PAST_APPOINTMENTS_KEY" | translate}} </span>
</li>
<ul ng-if="pastAppointments.length === 0" class="form-field">
<li>{{::"DASHBOARD_NO_PAST_APPOINTMENTS_KEY" | translate}}</li>
</ul>
<ul ng-if="pastAppointments.length !== 0">
<table class="table-header">
<thead>
<tr>
<th ng-repeat="heading in pastAppointmentsHeadings">
{{heading | translate}}
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="appointment in pastAppointments">
<td ng-repeat="detail in appointment">
{{detail}}
</td>
</tr>
</tbody>
</table>
</ul>
</ul>
</section>
On this Page
, multiple selections available,
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)