Add Patient Attributes
WARNING
This page has been Archived, and is obsolete. It is available on the Bahmni wiki only for reference and historical purposes.
Instead of deleting a page, we prefer to "archive" it, so that it is still available to people who have bookmarked the page.
Purposes and Benefits:
The Registration module which is used to record patient attributes, allows for a flexible configuration of patient attributes that will suit several implementations. Refer to the Patient Registration Module in the feature guide for details about the function of this module.
Steps:
Configuring Core Fields
No configuration is necessary for setting up the core fields as they come out of the box with Bahmni. Current set of core data are Name, gender, age and address. Addresses can be configured to take from a dictionary using the Address Hierarchy configuration in OpenMRS.
Implementing Specific Fields
Fields that needs to be captured from the user can be configured using OpenMRS PersonAttributes functionality. If you need to add more attributes in an implementation, follow these steps.
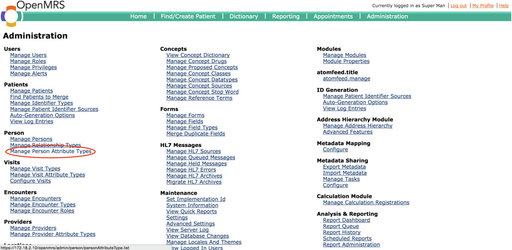
1. Navigate to "Manage Person Attributes Types" link in OpenMRS Administration page.
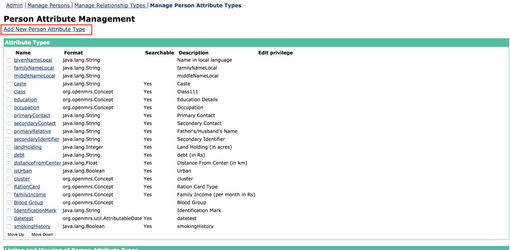
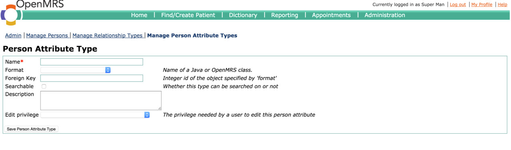
2. Add "New Person Attribute Type". The "format" of the attribute will define the type of GUI element to be shown on Bahmni's Registration Page. If the attribute type is string, a textbox will be shown. If it is of "org.openmrs.Concept" type, then a dropdown is displayed. The label on the UI is taken from the "Description" of the attribute.
The new person attribute page will be displayed as shown below:
3. Apart from this, the bahmni-config (implementation specific configuration folder) provides an additional level of customization. We can display/hide some of the GUI elements that are configured in PersonAttributes. The settings are available at bahmni-config/openmrs/apps/registration/app.json. The following are some of the configurations : showMiddleName, showCasteSameAsLastNameCheckbox,localNameSearch.
Also, for the patient name, the autoComplete feature can be configured in app.json using the configuration-
"autoCompleteFields":["familyName", "caste"]
We can have patient attributes distributed into sections in the patient registration page. The configuration looks like this:
Configuring patient attributes for autocomplete, hide/show etc can be done as shown below:
"patientInformation": {
"additionalPatientInformation": {
"title": "Additional Patient Information",
"attributes": [
"distanceFromCenter",
"isUrban",
"cluster"
]
},
"patientFinancialInformation": {
"translationKey": "REGISTRATION_FINANCIAL_INFO_KEY",
"shortcutKey": "REGISTRATION_FINANCIAL_ACCESS_KEY",
"attributes": ["familyIncome", "debt"]
},
"hidden": {
"attributes": [
"RationCard","cluster"
]
},
"defaults": {
"class" : "General",
"caste" : "Thakur",
"isUrban" : true
}
}
There can be multiple sections like "additionalPatientInformation", "patientFinancialInformation", as defined in OpenMRS. Each section will have the related patient attributes like - "familyIncome", "debt", etc; and title and/or translation key and a shortcut/access key.
"hidden" is a special section which holds the patient attributes, which are a subset of the patient attributes defined in OpenMRS, that should not be shown.
The "Other Information" attributes are attributes that are not present in any section minus attributes specified in the hidden section.
"defaults" - this section holds the default value to be populated in registration page for the patient attributes . Default values can be applied to any type of patient attribute ex:-concept, string, integer, boolean
Related content
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)