Registration Page
Purpose and Benefits : Go to Patient Registration module page on the Feature Guide to know more
Registration Screen
The Registration Screen in Bahmni (when you choose to create a new patient), contains 2 sub-pages:
- Registration Page: This is where you mention patient name, gender, DOB, attributes, etc.
- Visit Details Page: This is visit specific information (like height, weight, and other concepts).
The configuration of this page is controlled by the app.json file in <implementation-config>/openmrs/apps/registration
Registration Page Field Validation Configurations
Middle Name Field: The middle name field is shown/not depending on the following flag in app.json: showMiddleName
Registration Page Custom Field Validation Configurations
You can have custom validators written in javascript for registration screen. For achieving this, you need to do the following.
- Add a file called fieldValidation.js and put it under openmrs/apps/registration/ folder.
- Add the functions required to validate the field.
The format of the validator should be
customValidator = {
"<field id>" : {
method: function (name, value, attributeDetails) {
if (.......) {
return true;
}
return false;
},
errorMessage: "Error Message"
}
};
The fieldName details can be obtained from the openmrs administration module (Patient Attributes). This validators will work for non-attributes as well. For non attributes, you will need to get the field names using some html debuggers.
Registration Page Patient Name Related Custom Field Validation Configurations
If the format of the patient names need to be changed, the global property patient.nameValidationRegex needs to be updated. This field is used in server side validations by openmrs.
NOTE:
Error message is displayed only when return is false.
The specified field should be of non coded value type.
If the field is not a patient attribute, the attributeDetails will not be given.
The attribute details can contain,
| property | description |
|---|---|
| description | a description |
| format | java class of the attribute |
| name | name of the attribute |
| uuid | uuid of the attribute |
Example:
Pre-fill Address details based on login location
To use this functionality location needs to be configured as a login location in openmrs. The configuration needed in registration/app.json is
{
"config": {
"prepopulateFields" : ["Division", "Zilla", "Upazilla"]
}
}
The fields specified in the configuration need to be the address fields labels as seen on the registration page. This data will only be pre-filled when new patients are being created.
Visit Details Configuration (Registration 2nd Page)
This page can help to capture additional details relevant to the visit. To capture data on this page, you have to first define what values you want.
To do this, you may create a concept set with member concepts in OpenMRS concept dictionary and do necessary setup in "registration/extension.json" configuration file.
For example, assuming you want to capture details relevant to "Weight", "Height", "Registration Fees", "Comments" in this page, create a concept set (named as "Registration Concepts") with the specified concepts as members. Then in "registration/extension.json", configure an extension point like below. The "extensionPointId" must be as mentioned below.
"registrationConcepts":{
"id": "bahmni.registration.conceptSetGroup.registrationConcept",
"extensionPointId": "org.bahmni.registration.conceptSetGroup.observations",
"type": "config",
"extensionParams": {
"conceptName": "Registration Concepts",
"translationKey": "REGISTRATION_CONCEPTS_LOCALE_KEY",
"required":true,
"showLatest": true
},
"order": 1,
"requiredPrivilege": "Edit Visits"
}
To make a concept set mandatory, set "required": true in the extensionParams of the concept set.
Setting Default Visit Type based on Login Location
Bahmni allow to set default visit type based on login location. Implementer is able to set defaultVisitType for Location by adding entries to entity_mapping table.
For example for Location Registration Desk ,if Default Visit Type has to be OPD. It can be done in following way.
Run these Queries to set default visit type:
- entity1_uuid - "SELECT uuid FROM location where name = 'Registration Desk';" .
entity2_uuid -"SELECT uuid FROM visit_type where name = 'OPD;"
entity_mapping_type_id -"SELECT id FROM entity_mapping_type where name = 'loginlocation_visittype';"
Insert the UUID's and id in to entity_mapping tables:
- "INSERT INTO entity_mapping ( uuid, entity_mapping_type_id , entity1_uuid , entity2_uuid , date_created) VALUES (uuid(),9,'c5854fd7-3f12-11e4-adec-0800271c1b75','c2402997-3f10-11e4-adec-0800271c1b75','2015-11-25 14:43:56.0');"
Then when user tries to create new patient then in registration page he/she can be able to see the 'start OPD visit' as default visit type.
Close Visit Button
In scenarios where either a visit was started accidentally or was not closed for some procedural lapse, hospital needs a capability to be able to "Close a Visit" to ensure that data is reflecting correct situation. A button is added to the "Visit Details" page in the Registration module for allowing registration users to close a visit. However, this button is visible to only those users who have been assigned the privilege "app:common:closeVisit". To assign this privilege, follow these steps:
- Go to OpenMRS admin page
- Go to "Manage Roles"
- Select the role that you wish to give this privilege to say "RegistrationCleark-Advanced"
- Assign the privilege "app:common:closeVisit" and Save
- Ensure that the person who is supposed to perform this operation is assigned this role
Patient search Configuration
The criteria with which a registered patient can be searched is configured as per the implementation. The configurations are maintained in json files. Bahmni allows to configure searching by:
- Address field
- Patient custom attributes like local name, caste, etc
- Program Attributes such as Registration ID, Registration Facility, etc.
To configure it, add the following to app.json's "config" section.
"patientSearch": {
"address": {
"label": "Rural Ward",
"placeholder": "Enter ward",
"field": "address2"
},
"customAttributes": {
"label": "रुग्णाचे नाव",
"placeholder": "रुग्णाचे नाव",
"fields": ["givenNameLocal", "middleNameLocal", "familyNameLocal", "caste"]
},
"programAttributes": {
"label": "Registration Number",
"placeholder": "Enter Reg Number",
"field": "Registration Number"
},
"searchByPatientIdentifier": true
}
| Field | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| address | Defines the block to configure the address search details | ||||||||
| |||||||||
| customAttributes | Defines the block to configure the patient's custom attributes search | ||||||||
| customAttributes |
If the fields is a falsy value, customAttributes search will be disabled. | ||||||||
| Program Attributes | Defines the block to configure the patient's program attributes search | ||||||||
| |||||||||
searchByPatientIdentifier | If this field is not configured, then by default Patient ID search box will be shown on the page.
|
Address Hierarchy Configuration
There are two things which can be configured in address section:
- The way you want to enter the address (Top-down/Bottom-up)
- The level from which the fields should have strict autocomplete (values should only be selected from autocomplete search list)
Bahmni allows you to configure address hierarchy form by two ways.
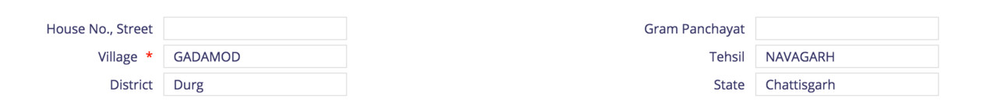
- Bottom - Up (Ex:- Village – Tehsil – District - State)
When a item is selected from the 'Village' Dropdown, all the above levels will be autopopulated automatically.
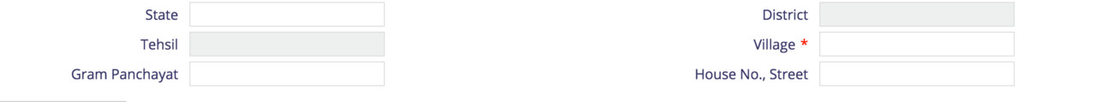
- Top - Down (Ex:- State – District - Tehsil – Village
When parent level is filled, the child level will be filtered based on the value entered in parent field. For example, If 'Chattisgarh' is entered in State, only the districts which comes under 'Chattisgarh' will be present in the autocomplete list of 'District' field.
To configure it, the following can be added in app.json's config section.
"addressHierarchy": {
"showAddressFieldsTopDown": true,
"strictAutocompleteFromLevel": "address3" //address3 is the addressfield name of Tehsil
}
- 'Bottom up' approach is the default address hierarchy configuration. If top down approach has to be supported, then 'showAddressFieldsTopDown' should be set to true.
- In both top-down and bottom-up address hierarchy, the address fields supports free text by default. If the field has to support only autocomplete then the address level from which it should support strict autocomplete can be specified using following configuration
Example:
"strictAutocompleteFromLevel": "address3"
In the above example starting from tehsil all the above levels(eg: district and state) will support strict autocomplete.
Registration Page Navigation
By default the page footer will have the following actions.
Once you start a visit, the default action is to navigate to the Visit Details page (registration 2nd Page). To override the default and specify navigation from this page, you can provide the following configuration in "registration/extension.json".
"enterConsultation": {
"id": "bahmni.patient.registration.next",
"extensionPointId": "org.bahmni.registration.patient.next",
"type": "config",
"extensionParams" : {
"display": "Enter <u>C</u>onsultation",
"shortcutKey": "c",
"forwardUrl": "../clinical/#/patient/{{patientUuid}}/concept-set-group/observations"
},
"order": 1,
"requiredPrivilege": "Edit Patients"
}
The above config will change the action button for the user having the privilege "Edit Patients" to go directly to the patient's observation page
- The above configuration (of extension point "org.bahmni.registration.patient.next") will always open a visit of one specific type. No other Visit Types are even listed. The visit type determination happens in the following order
- if you have configured login location to visit type mapping (see 'Setting Default Visit Type based on Login Locaiton' above)
- if not, then "config.defaultVisitType" attribute in app.json is chosen.
- This above extension point will be deprecated. From Bahmni version 0.89, configuration of "forwardUrlsForVisitTypes" (in app.json) specified below is preferred.
- In case both "org.bahmni.registration.patient.next" (extension point) and "forwardUrlsForVisitTypes" (configuration) is enabled, the former will take precedence.
Configuring navigation based on Visit type
You can redirect navigation from the registration page (1st Page) based on the "visit type".
From 0.89 onwards, users can configure the navigation from the registration page based on the type of visit.
On registration/app.json, add this config, under "config" section
"forwardUrlsForVisitTypes": [
{
"visitType": "OPD",
"forwardUrl": "../clinical/index.html#/default/patient/{{patientUuid}}/concept-set-group/observations",
"translationKey": "Enter Visit page details",
"shortcutKey": "c"
},
{
"visitType": "IPD",
"forwardUrl": "../document-upload/?encounterType=RADIOLOGY&topLevelConcept=Radiology#/patient/{{patientUuid}}/document",
"translationKey": "Enter <u>D</u>ocuments upload",
"shortcutKey": "d"
}
]
- The "visitType" in the configuration above, must be valid visit types defined in openMRS.
- If you have not configured navigation for a certain visit type (e.g EMERGENCY), then the default navigation to the visit details page (registration 2nd page) will happen.
In-built Roles for Registration app
Use cases:
(a) User who has only read access:
Registration-Read role
(b) User who has read and write access:
Registration-Write role
(c) User who has Open and close visit:
Registration-Visit-Action role and he has read, write as well.
(d) Registration Full access
Registration role
Note:
1. All the privileges tied to roles are OpenMrs privileges but there is one Bahmni privilege is required which is app:registration. This privilege is used to display app in home-dashboard
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)