/
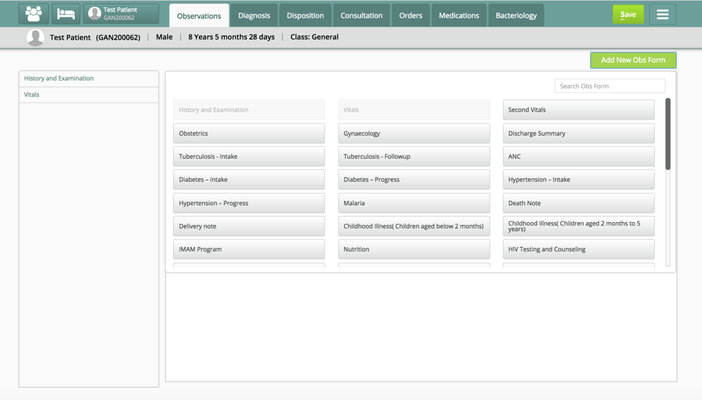
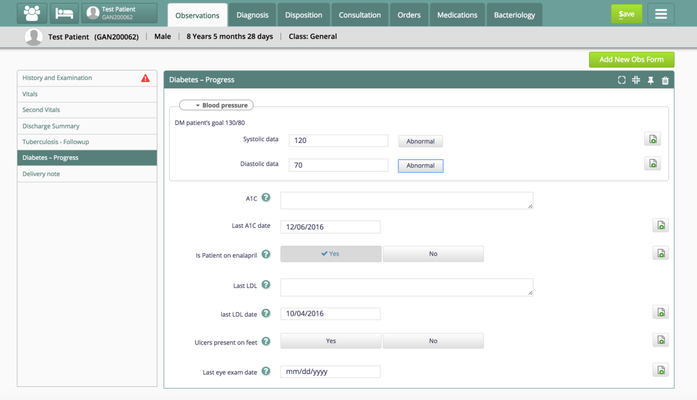
Configure Observations Tab
Configure Observations Tab
, multiple selections available,
Related content
Configure Patient Dashboard
Configure Patient Dashboard
More like this
Create a New Observation Form
Create a New Observation Form
Read with this
Configure Consultation UI
Configure Consultation UI
More like this
Auto-Calculation of Observations
Auto-Calculation of Observations
Read with this
Configure Observation Form
Configure Observation Form
More like this
Configuring Data Quality Dashboard
Configuring Data Quality Dashboard
Read with this
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)