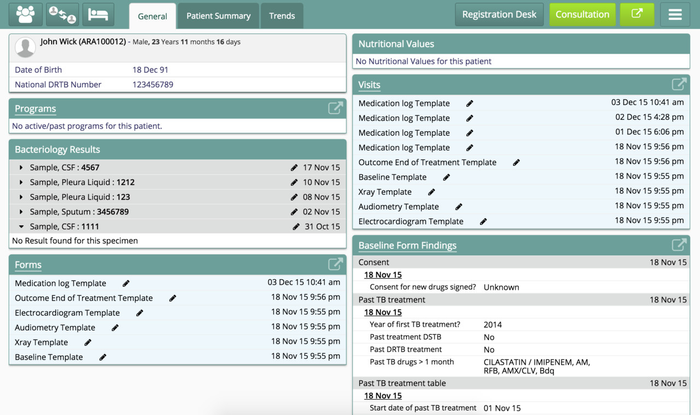
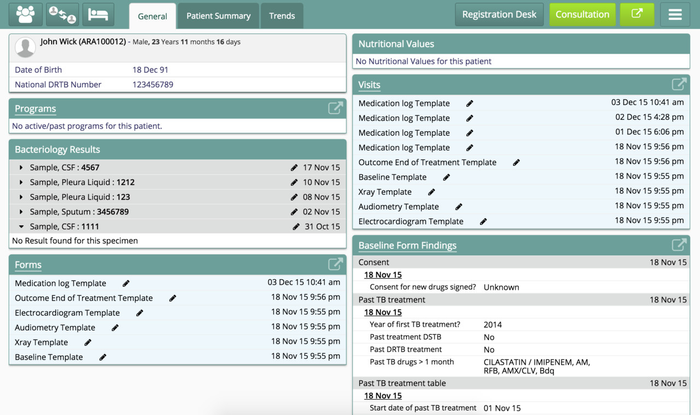
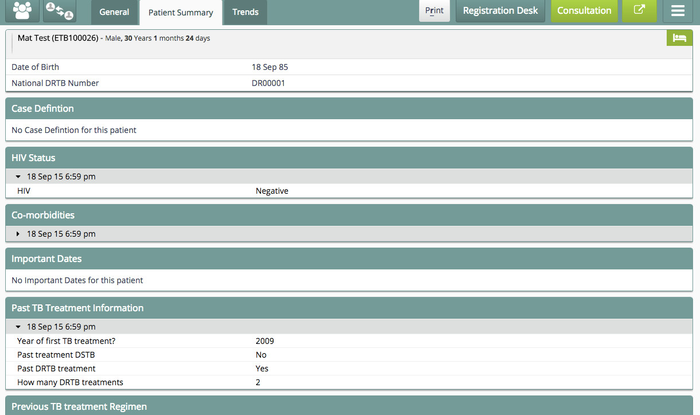
The Patient Dashboard displays a quick view of all patient's medical and personal details. This is achieved by adding various display controls to a dashboard. One can also configure multiple dashboards which show up as separate tabs. For instance in the screenshot below different dashboards have been added: General, Patient Summary, Trends, etc, each with its own set of display controls.
Bahmni supports various display controls that can be added and configured to display relevant patient information. A display control takes in configuration that specifies the context (patient, visit, etc.) and other parameters (display specific feature toggles), retrieves relevant data on its own and displays it based on where it is placed on the application.
One can also configure "Print" for any dashboard.

Patient Dashboard - General Tab

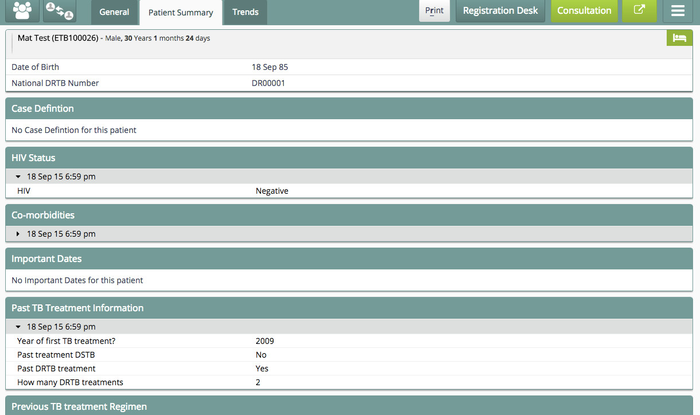
Patient Dashboard - Patient Summary Tab
To configure a dashboard tab called General, refer to the code snippet below:
{
"general": { //First tab that is called general
"translationKey": "DASHBOARD_TAB_GENERAL_KEY",
"displayByDefault": true,
"maxRecentlyViewedPatients": 10,
"sections": {
// Put appropriate display controls here.
// Read documentation: https://bahmni.atlassian.net/wiki/display/BAH/Display+Controls
}
},
"patientSummary": { //Second tab called patientSummary begins here......
}
}
| Field Name | Description |
|---|
translation Key | Name of the dashboard tab. This will be displayed as the tab label |
| displayByDefault | Will always show this tab by default on load of the dashboard. Possible values are true or false. It is mandatory to have at least one tab with displayByDefault set to true. |
| maxRecentlyViewedPatients | Number of patients to show in the "Recent Patients" dropdown |
| sections | List of all the widgets (and its configs) to be displayed in this tab |
Please refer to https://github.com/Bhamni/default-config/blob/master/openmrs/apps/clinical/dashboard.json for further information. You can similarly configure other tabs such as the Patient Summary, in the Patient Dashboard.
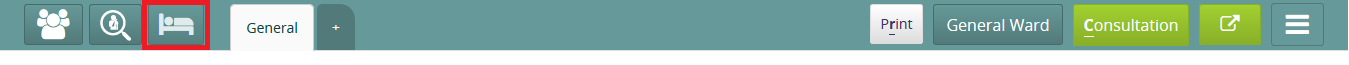
The "Go To IPD Dashboard" button can be configured as per implementation . To do so, in Clinical Module's app.json file, add configuration element called "adtNavigationConfig" within the "config" section. There are 3 key-value pairs that can be modified accordingly.

The privilege describes the privileges required to view the button
The forwardUrl specifies the Url the user would be taken to on clicking the button
The title specifies what should be displayed when the mouse is hovered over the button
"adtNavigationConfig": {
"privilege": "app:adt",
"forwardUrl": "../bedmanagement/#/bedManagement/patient/{{patientUuid}}",
"title": "Go to IPD dashboard"
}