Bahmni uses the Address Hierarchy module of OpenMRS to keep a list of address entries. Follow steps below to configure a new address hierarchy for your implementation.
There are two things which can be configured in address section:
- The way you want to enter the address (Top-down/Bottom-up)
- The level from which the fields should have strict autocomplete (values should only be selected from autocomplete search list).
Bahmni allows you to configure address hierarchy form by two ways.
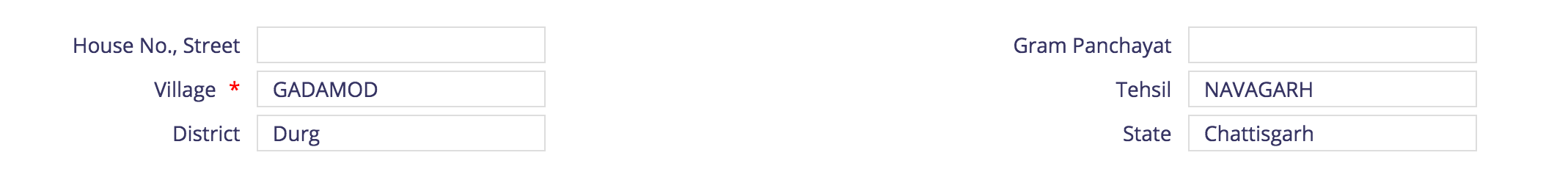
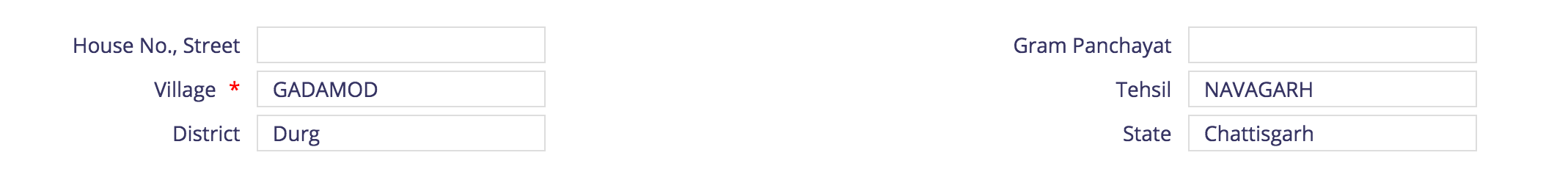
- Bottom - Up (Ex:- Village – Tehsil – District - State)

When a item is selected from the 'Village' Dropdown, all the above levels will be autopopulated automatically.
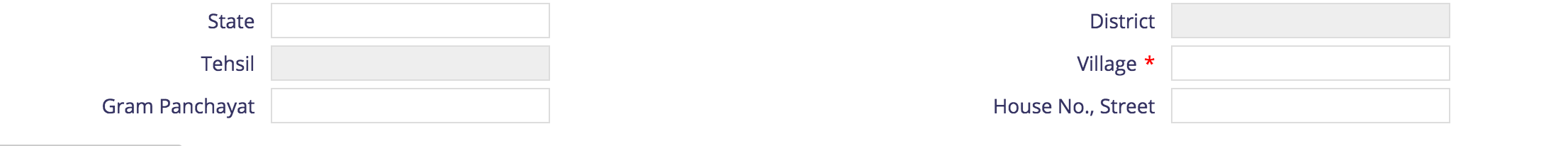
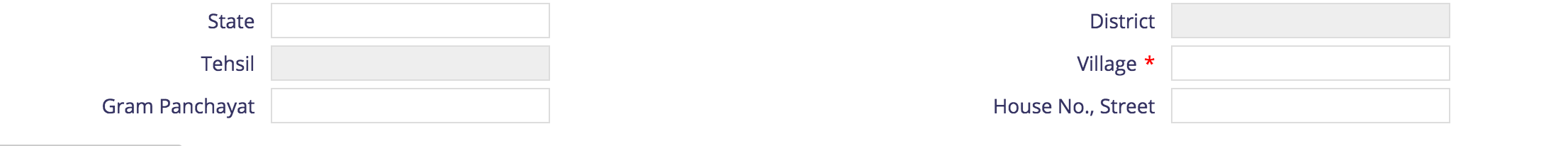
- Top - Down (Ex:- State – District - Tehsil – Village)

When parent level is filled, the child level will be filtered based on the value entered in parent field. For example, If 'Chattisgarh' is entered in State, only the districts which comes under 'Chattisgarh' will be present in the autocomplete list of 'District' field.
To configure it, the following can be added in app.json's config section.
"addressHierarchy": {
"showAddressFieldsTopDown": true,
"strictAutocompleteFromLevel": "address3" //address3 is the addressfield name of Tehsil
}
- Bottom up' approach is the default address hierarchy configuration. If top down approach has to be supported, then 'showAddressFieldsTopDown' should be set to true.
- In both top-down and bottom-up address hierarchy, the address fields supports free text by default. If the field has to support only autocomplete then the address level from which it should support strict autocomplete can be specified using following configuration
Example:
"strictAutocompleteFromLevel": "address3"
In the above example starting from tehsil all the above levels(eg: district and state) will support strict autocomplete.
Address Hierarchy needs to be configured in OpenMRS for it to be displayed in the Bahmni UI. It is best set up by uploading a Comma Separated Values (CSV) file with the desired address hierarchy. For e.g., if a hierarchy is defined as State -> District -> Taluka / Block -> Village / City then the CSV should have the format of State, District, Taluka , Village
| Hierarchy | State | District | Taluka | Village |
| Incorrect | Maharashtra | Ghot | Chamorshi | Gadchiroli |
| Correct | Maharashtra | Gadchiroli | Chamorshi | Chamorshi |
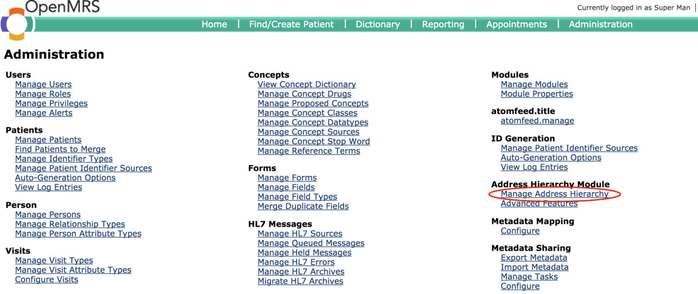
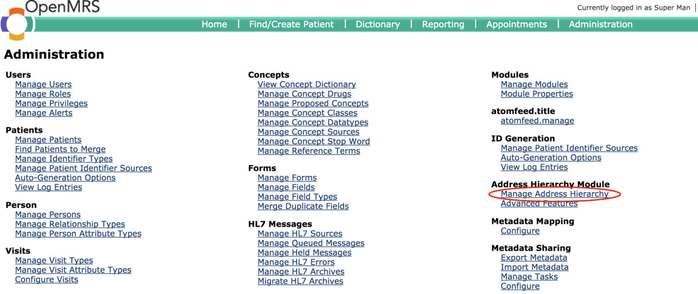
After creating such a CSV, visit OpenMRS > Administration > Manage Address Hierarchy page to upload it.

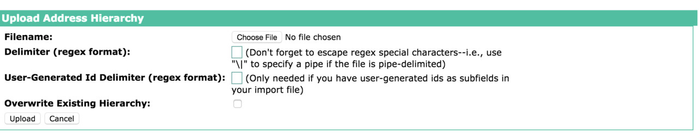
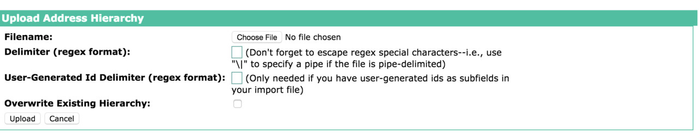
In the "section:

- Select the CSV file to upload
- Delimiter (regex format): ',' (without quotes)
- User-Generated Id Delimiter (regex format): leave as blank
- Overwrite Existing Hierarchy: If there is an existing address hierarchy that needs to be replaced, then it should be marked as "checked". If this is left "unchecked" then new addresses will get appended to the existing hierarchy.
- Click Upload
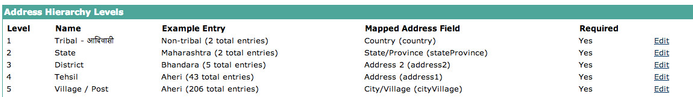
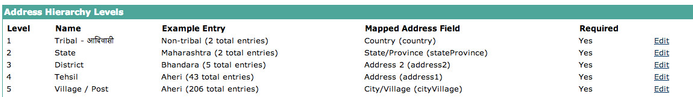
Once the Address CSV is successfully uploaded, a list of fields will be visible in the as shown below:

- Click on the Edit link next to the field to specify the Name, Address Field" and Required flag.
- Name: is what would be the Label displayed to the user on Registration Page.
- Address Field: is stored in the "person_address" table. From DB perspective this does not matter but keeping these closest to relevant fields is a good practice.
Once this is done for all fields, the address hierarchy setup is complete.