/
Configuring Icons for Home Landing Page
Configuring Icons for Home Landing Page
Gurpreet Luthra
Pankaj Kumar Ladhar (Deactivated)
Owned by Gurpreet Luthra
Icon for each app on home dashboard screen can be configured using the following two options:
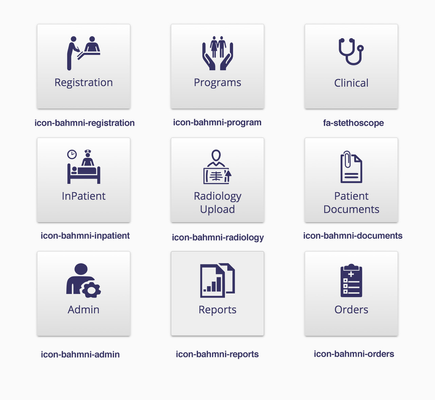
- Bahmni Custom Icon Fonts
- Font Awesome Icon Fonts
Bahmni Custom Icon Fonts
| App Name | Icon Name |
|---|---|
| Registration | icon-bahmni-registration |
| InPatient | icon-bahmni-inpatient |
| Programs | icon-bahmni-program |
| Orders | icon-bahmni-orders |
| Reports | icon-bahmni-reports |
| Radiology | icon-bahmni-radiology |
| Patient Documents | icon-bahmni-documents |
| Admin | icon-bahmni-admin |
Font Awesome Icon Fonts
Font Awesome is a commonly used list of icons by many applications world wide. See the full list of icons, and their names here: http://fortawesome.github.io/Font-Awesome/cheatsheet/
For example, for Clinical app, one can choose the fa-stethoscope icon.

Related Links
Related content
Home App
Home App
More like this
Bahmni App Configuration
Bahmni App Configuration
Read with this
Configuring Form Builder
Configuring Form Builder
More like this
List of Repositories needed for Development on Bahmni
List of Repositories needed for Development on Bahmni
Read with this
Configure White Labeling
Configure White Labeling
More like this
IPD Dashboard
IPD Dashboard
More like this
The Bahmni documentation is licensed under Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)